Nettside med moderne rammeverk
Med Enonic kan du bygge nettsteder raskere enn noen gang ved hjelp av en moderne digital stabel bestående av headless CMS og moderne rammeverk. Drift hvor som helst og lag løsninger med dine foretrukne front-end-rammeverk og verktøy.
Kunder som benytter moderne rammeverk
Strukturert innhold + din foretrukne frontend
Vårt fleksible skjemasystem støtter blokker, grupperte felt, referanser og rik tekstredigering, og lar deg lage den innholdsmodellen du måtte trenge.
Og deretter kan det strukturerte innholdet presenteres gjennom en frontend du selv velger – enten det er React, Next.js, Angular, Vue.js, eller hva du måtte ønske.

Kraftig API
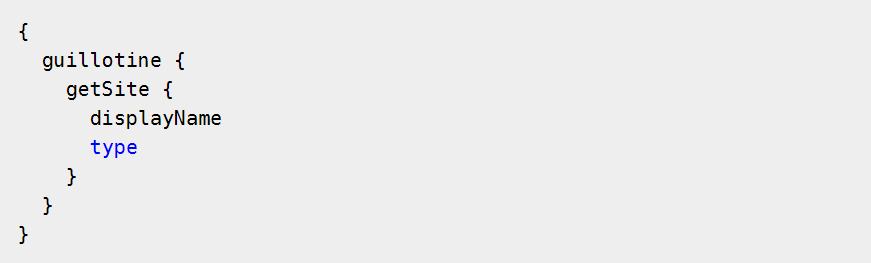
Modernitet krever fleksibilitet. Med et robust skjemasystem og GraphQL-API, kan utviklere hente nøyaktig de dataene de ønsker, når de ønsker det.
Utviklere vil ha full frihet, så Enonic støtter også tilpassbare API-er og tredjeparts ID-leverandører.

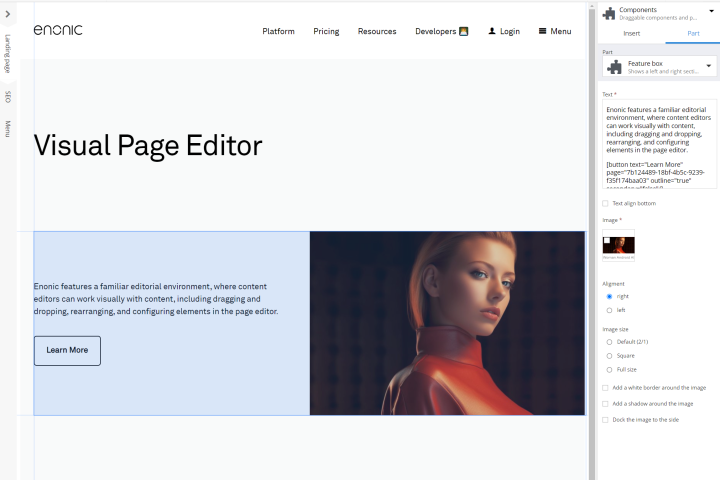
Visuell sidebygger
Ingen moderne nettside bør glemme innholdsredaktørens opplevelse midt oppi alle de fancy utviklerverktøyene.
Enonic kan friste med dra og slipp, kraftig søk, smart bildebehandling, sanntidsvisning, trestruktur, arbeidsflyt og sakshåndtering.
Les vår kundehistorie med moderne rammeverk! 💡

NAV: Hodeløs med Next.js
NAV benyttet Enonic og Next.js for å migrere sin massive nettside til en moderne og hodeløs arkitektur – uten å ødelegge redaktøropplevelsen.
Kunnskap er makt ✏️

Enonic: det ultimate composable-CMS
Se de konkrete løsningene i Enonics composable digitale opplevelsesplattform.

Composable arkitektur: Hva, hvorfor og når?
Vi utforsker et av de nyeste begrepene som har ankommet den digitale opplevelsesbransjen: "composable".

Composable-arkitektur: CMS-et som din digitale orkestrering
Et composable CMS er neste naturlige steg innen evolusjonen av publiseringsløsninger, og tilbyr flere fordeler.
Guide: Next.js + Enonic
Få full fleksibilitet med strukturert innhold og API-er. Full utviklerfrihet og visuell redigering for redaktører.