CMS-drevet nettside med Next.js
Enonic-plattformen gir mulighet for sømløs integrasjon med det populære React-rammeverket Next.js.
Bygg CMS-drevne nettsteder med Next.js, og bruk den samme teknologien for å vise sidene både på server og i nettleser.
Resultatet er lynrask ytelse og fornøyde utviklere!
Kunder som bruker Next.js

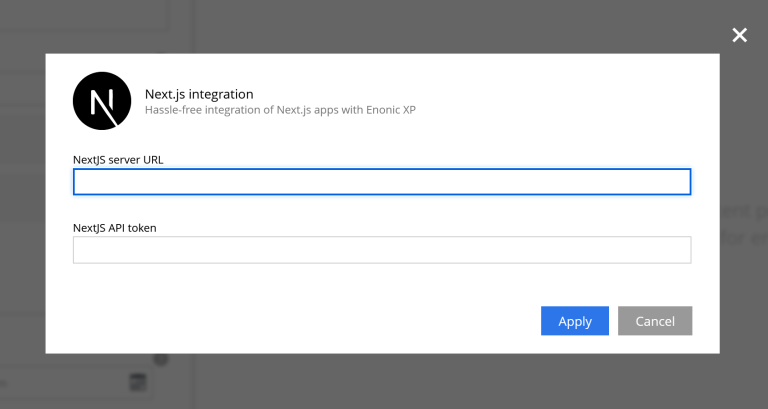
Bruksklar Next.js-integrasjon
Opplev moderne utviklingsstandarder for JavaScript og React i en brukervennlig pakke.
Vårt Next.js-startpakke inkluderer opplæring, prosjektmal og demo med eksempelinnhold.

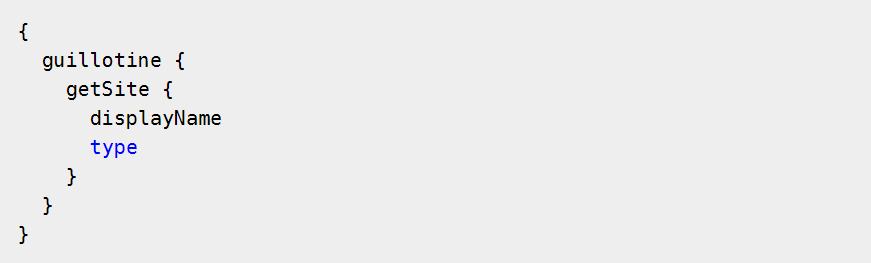
Kraftig API
Med et fleksibelt skjemasystem og GraphQL-API, kan utviklere hente nøyaktig de dataene de ønsker, når de ønsker det.
API-et tilpasser seg dynamisk til din innholdsmodell og kan tilpasses. Dette forbedrer både den redaksjonelle opplevelsen og kundeopplevelsen på ditt nettsted.

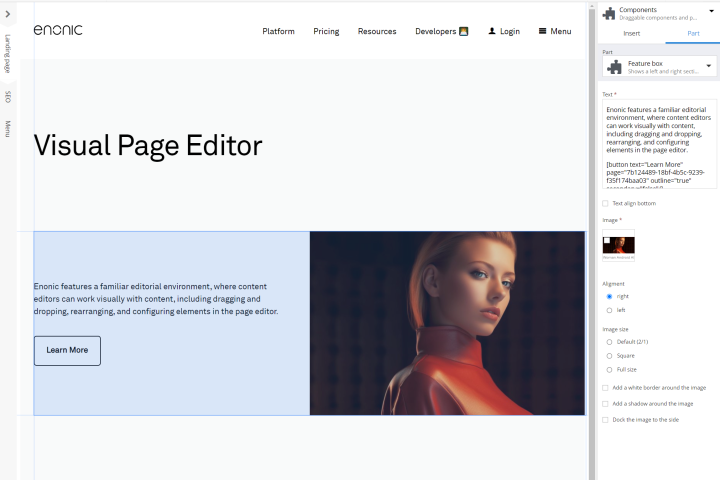
Visuell sidebygger
Vår Next.js-integrasjon støtter enhver innholdsredaktørs drøm: Visuell sidedesign – komplett med dra-og-slipp og forhåndsvisning i sanntid.
Andre fordeler for redaktører inkluderer innholdstre, arbeidsflyt og et system for å håndtere saker.
Les vår Next.js-kundehistorie! 💡

NAV: Hodeløs med Next.js
NAV benyttet Enonic og Next.js for å migrere sin massive nettside til en moderne og hodeløs arkitektur – uten å ødelegge redaktøropplevelsen.
Kunnskap er makt ✏️

Bygg en rask og moderne nettside med Next.js og headless CMS
Her forklarer vi de største fordelene ved å bruke Next.js sammen med et headless CMS.

Hva er Next.js?
Det later til å være på enhver frontend-utviklers lepper for tiden, men hva er egentlig Next.js?

Hvorfor velge Enonics headless CMS for en Next.js-nettside
Bruk Next.js for din frontend, mens redaktørene kan nyte en gjenkjennelig redaktøropplevelse og fleksibilitet.
Opplæring: Next.js + Enonic
Få full fleksibilitet med strukturert innhold og API-er. Full utviklerfrihet og visuell redigering for redaktører.