Progressive web-applikasjoner (PWA)
PWA-er lar deg bygge et lett nettsted som kan fungere som en app på smarttelefonen din, med rask lasting, rike funksjoner og et praktisk app-ikon. Men det er faktisk ikke en native app!
Med en fleksibel backend og kompatibilitet med ethvert frontend-rammeverk, lar Enonic deg også dra nytte av et headless CMS for å skape og levere innhold i appen din.
Kunder som kjører PWA

Headless CMS
Som et moderne headless CMS er Enonic perfekt for å utvikle og redigere innhold i en PWA.
Bygg rike innholdstyper med blokker, grupperte felt, innholds-/mediareferanser og rik tekstredigering ved hjelp av vårt fleksible skjemasystem.
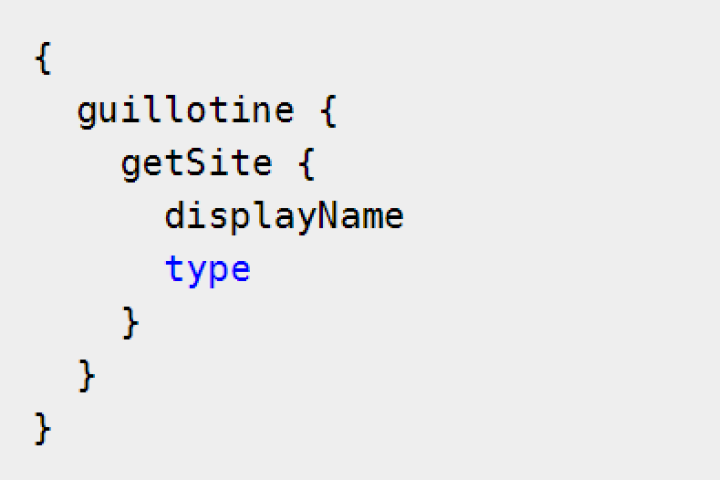
Sammen med GraphQL-API-et kan du hente nøyaktig de dataene du ønsker. API-et tilpasser seg dynamisk til din innholdsmodell og kan tilpasses.

Brukerrettigheter og tilgangsstyring
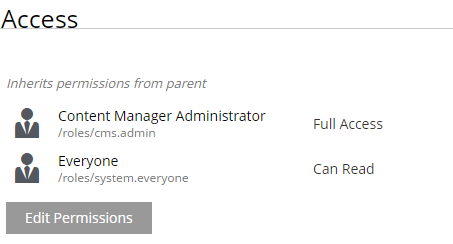
Hold din PWA både friksjonsfri og sikker. Enonic lar deg definere egendefinerte roller og grupper med tillatelser på innholdselementnivå, slik at bufret innhold aldri lekker til feil bruker, selv offline.
Håndtering av tokens av tjenestearbeidere oppdaterer legitimasjonen ved hver henting, mens pluggbare ID-leverandører leverer enkel pålogging via Microsoft Entra ID, Google eller en hvilken som helst OAuth2-kilde.
Dynamiske rolleoppdateringer forplanter seg så snart enheten kobles til igjen, og sikrer at kundene ser nøyaktig det de har krav på – ikke mer, ikke mindre.

JavaScript MVC-rammeverk
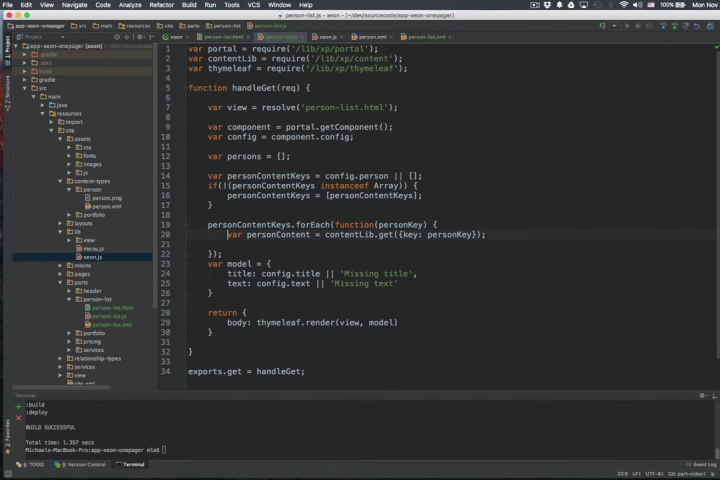
Enonics Rails-inspirerte MVC pre-rendrer sider for lynraske innlastingstider, og overlater deretter kontrollen til tjenestearbeideren for offline bruk, alt uten å duplisere logikk.
Tilpassede API-er og fleksibel lagring synkroniseres sømløst når enheten kobles til igjen, mens serverside-tilgangskontroller holder bufret data sikker.
Bygg, test og lever nye portalfunksjoner på få dager, ved hjelp av ett språk fra backend til nettleser.
Les våre PWA-kundehistorier! 💡

En perfekt match – Norsk Toppfotball og PWA
Eliteserien og OBOS-ligaen jekket opp sin brukervennlighet og gikk for progressive webapper i forkant av 2022-sesongen.

Office League - Foosball blir digital
Et team dyktige utviklere og foosballentusiaster ønsket å ta det hele til neste nivå. Resultatet er en utrolig progressiv webapplikasjon som lar foosballspillere fra hele verden skape egne ligaer, invitere andre spillere og regjere statistikken.
Kunnskap er makt ✏️

Hva er progressive web-apper – PWA?
Hva kan progressive web-apper gjøre for dine digitale opplevelser?

Progressive web-apper: Status 2025
Hold deg oppdatert på trendene og utviklingen av PWA.

Topp 10 trender innen digitale opplevelser
Den mest skjellsettende utviklingen som vil påvirke de digitale opplevelsenes verden og innholdsforvaltning i den nære fremtiden.
Startpakke: Workbox PWA-startpakke
Et rammeverksuavhengig PWA-startsett basert på Workbox, Webpack og Router-biblioteket.