Content Editors Are Users, Too
Why do Gjensidige work as much with UX in their CMS as in their customer-facing solutions?
Written by Vegard Ottervig on

Why do Gjensidige work as much with UX in their CMS as in their customer-facing solutions?
Written by Vegard Ottervig on
Christine Lien Lütcherath, UX & content designer at Gjensidige, recently gave a presentation on how they work with Enonic. For those unfamiliar with Gjensidige, it is a major insurance company with branches in Norway, Denmark, Sweden, and across the Baltics. Christine was invited to discuss how Gjensidige uses Content Studio and Enonic for their editors.
See the presentation (in Norwegian):

Gjensidige operates under the hypothesis that web editors are users just like the end-users who visit Gjensidige NO, DK, and SE. This is the story of how the team represents Gjensidige, an international insurance company with 200 years of history and 4,000 employees. The team consists of various individuals, including content designers and other key members who facilitate system thinking, speed, and coherence.
Gjensidige creates digital solutions for those developing digital solutions within the company. The team, Team Builders, ensures coherence across the website and applications through their design system, which includes components and guidelines. They also work on the editor-driven pages through their web platform, which primarily consists of Enonic's CMS and the associated editor experience.

Currently, Gjensidige has over 2,200 editor-driven pages and contributes to around 400 web applications with their components. The website receives approximately 14 million visitors annually, which puts a certain amount of pressure on the team. The web platform covers five domains, each with its own Enonic instance. The team’s task is to manage everything that no one else owns – what is common to all. These are often tasks that no one else takes responsibility for but are critical for achieving a cohesive and functional website.
Gjensidige handles everything from branding and visual design to functionality, ensuring buttons work and lead where they should, and the user experience through microtexts and user flow. They also consider how search engines and screen readers perceive the website, as well as laws regarding universal design and GDPR. There are many factors for an editor to consider, and the team strives to simplify some of these tasks by offering out-of-the-box solutions.
See also: How Gjensidige Integrates Design System with CMS »
Gjensidige has had both the design system and web platform long enough to see clear benefits such as increased speed, reduced costs, reduced frustration, and created coherence. This has already been presented and discussed previously, and it is something they continue to work on every day.
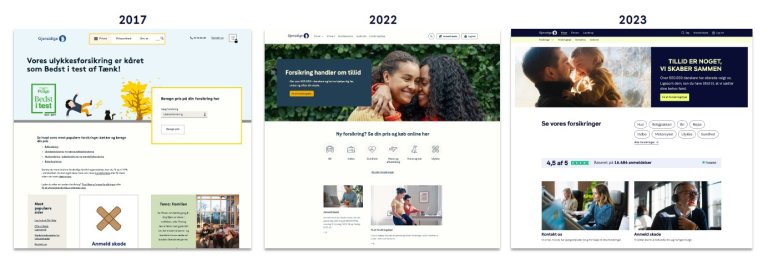
Gjensidige transitioned from old to new design at record speed. The design system enabled the development team to redesign the applications fast, while the web platform allowed editors to perform tasks quickly as well. The old 2019 design was starting to get replaced, already being launched with .DK and .SE. , while Gjensidige.no was still on an older version of Enonic XP, which had been migrated from Enonic 4.7. This was a challenging experience for the editors, who worked almost blindly with the input fields.

With the new web platform, Gjensidige had the opportunity to build the website from scratch. Over the past three to four years, they have asked themselves what is needed to create a cohesive website. The starting point was not to lose any of the existing elements, including culture, actions, link lists, and product action lists. At the same time, there was room for significant improvements.
Gjensidige has worked on many activities in parallel: new profile, new web platform, new editor experience, new user experience—the whole package. This provides many opportunities to create something substantial but also many opportunities for errors. Therefore, a starter pack for continuous improvement and development was created. The team behind the work aims to work on this continuously, without a fixed end date. The starter pack is in place, and the work continues.
Gjensidige faces challenges in getting the rest of the organization, consisting of approximately 4,120 people, to think systematically and reuse. Creating three to four websites with 31 building blocks is not obvious to everyone.
Gjensidige’s niche is system thinking. The team focuses not just on building buttons and input fields that meet legal requirements. They build a holistic and predictable system with logic, which serves as a flexible base everyone can build upon. Good user experience arises from predictable and clear communication based on known norms. Gjensidige develops where it is necessary and useful for everyone, and anticipates the consequences of all changes. When one team reports a problem, they consider how the change will affect users in Denmark, Sweden, and the rest of Gjensidige. This holistic perspective ensures that the system maintains consistency and reliability.
Gjensidige creates a consistent and predictable system for customers, with fewer building blocks that behave the same regardless of where they are used. The team discusses and reaches consensus on design choices, which are thoroughly documented. Designers use the component library for the entire user journey, providing them more time for user testing, research, and product development. Editors can create any user test, with confidence that both the profile and universal design are in place.
System thinking also applies to employees. The code in the design system is clean and self-documenting, and the developer experience is optimized for easy contribution and understanding. The editor experience in Content Studio also allows for customization thanks to skilled developers. Gjensidige operates with principles rather than rules and promotes understanding rather than memorization. The goal is to avoid hindering creative and flexible development while maintaining brand consistency and market flexibility.
Gjensidige has a common solution that everyone contributes to, with room for individual solutions on top of the base. Examples include small applications in editor-driven pages or single-page applications. Local libraries contribute to the design system as shared property, giving more time for what really matters, such as user testing and product development, rather than creating buttons from scratch each time.
Gjensidige uses system thinking to avoid situations where special solutions require unnecessary adjustments. By using parts, content types, and customization, they can balance between reuse and specific environments. The mantra "freedom with responsibility" guides the building of the web platform. Instead of imposing technical restrictions, they focus on creating good and understandable guidelines, maintaining the balance between autonomy and predictability.
The design system and web platform function as tools and documentation in one. Instead of creating rigid templates, they write down best practices and make this easily accessible. Users are held accountable, and technical solutions enable flexibility without making the system too rigid.
Gjensidige prioritizes resource use efficiently, and all feature requests are evaluated against existing resources. Developers work intensively to meet actual user needs, and the system allows for flexibility without being too restrictive. Gjensidige avoids spending time creating infallible systems when it is possible to rely on user competence and focus on real user needs. This provides efficient use of developers’ time, which is instead spent on solving the most pressing tasks in the backlog.
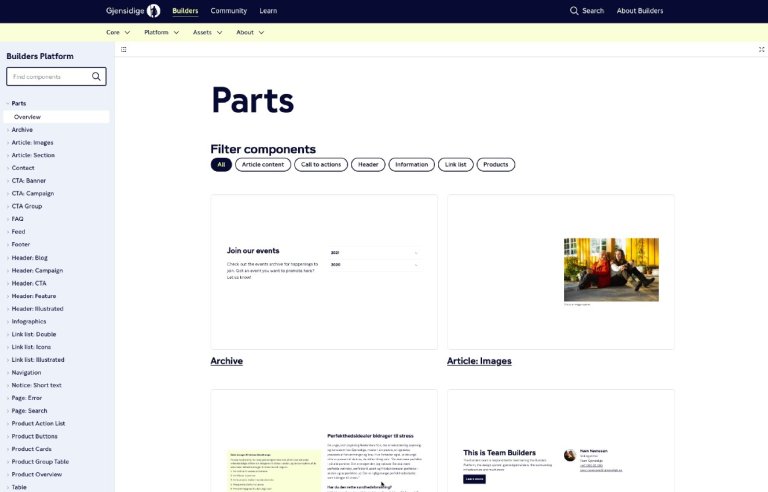
Documentation is an important part of Gjensidige’s contribution. Through documentation, users can access all guidelines, learn about alternatives, understand the reasoning behind choices, and test different variants without building the pages in Enonic. The documentation allows experimenting with text length, testing functionality, and exploring different layout options, which is especially useful for beginners. This makes it easier to understand how to link to important tasks, set up products, and use plain text effectively.

Previously, Gjensidige had many page types with strict limitations. Each box and button had its own content type, creating clutter and chaos. For example, the "report damage" button required different versions for different target groups, even though the buttons looked identical. To improve this, they switched to two page types, which distinguish between long content with a reading task and shorter content. This provides more flexibility with 31 parts edited in context, and 23 content types that enable reusable content.
This new system prioritizes coherence and flexibility. All content is displayed in full width, requiring hard prioritization, but also making it more mobile-friendly. Content prioritization is consistent between desktop and mobile. Without technical limitations on text length, they trust editors not to write too long texts but also test how long a text can be before it looks bad.
Gjensidige has prioritized training through core workshops, experience sharing, user tests, and comprehensive documentation. This ensures that editors have the knowledge they need to use the system effectively and create high-quality content.
Documentation is an important part of Gjensidige’s work. Here, users can access guidelines, alternatives, and tests without building the pages in Enonic. Users can experiment with text length and functionality, and explore different layout options, which is especially useful for beginners.

Gjensidige works with content types and parts together, as well as x-data. The assessment of when reuse is appropriate is an ongoing process. Examples of reuse include product information, content summaries, and key figures. At the same time, there is a need for customization in campaigns and contextual situations.
Products have several parts that fetch the content type Product Group. This provides a ready-made comparison table that can be customized. For example, car insurance plus and comprehensive insurance can be tailored for different contexts. The content about the products, such as features and links, can also be customized. This way, all product information can be collected in one place, and changes can be made once instead of multiple times.
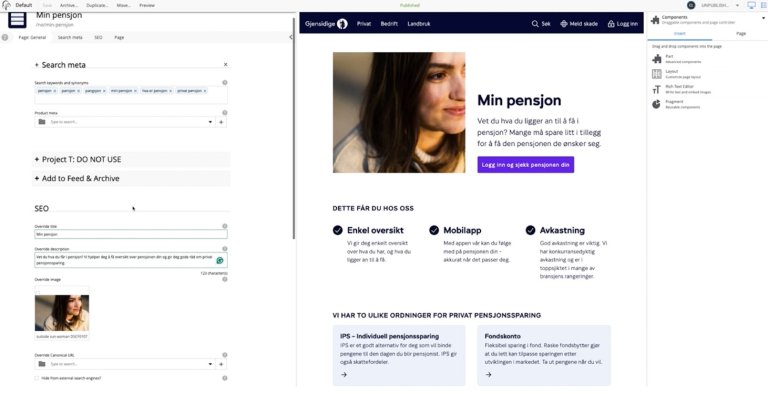
Gjensidige uses x-data to give all pages specific teasers. For example, a title and a teaser text for the page "My Pension" can be fetched and displayed on the front page. This makes it easy to reuse content without having to invent new teasers for each page. The teaser can be customized with the right image or title as needed.

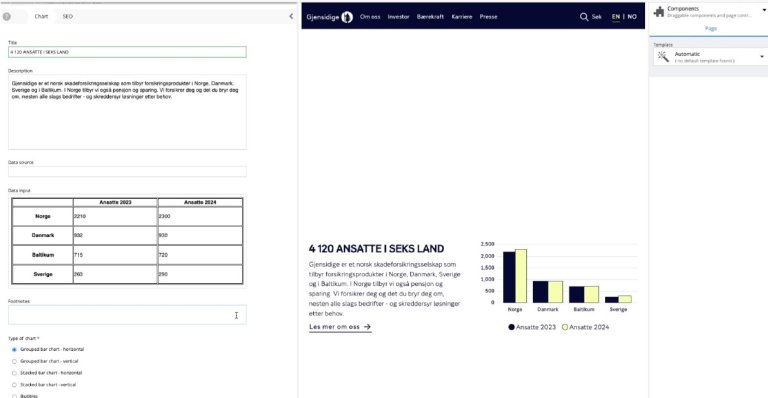
One of Gjensidige’s major achievements is infographics. Through thorough work and many hours with the whiteboard, they figured out how the infographics should be built using a table. The data is entered first, and then the most suitable chart type is chosen. A developer has created a script that makes it easy to switch between different chart types to find the best presentation of the data.
To summarize, Gjensidige’s niche is system thinking, also within CMS. Web editors are users, and the team works as much with UX in Enonic as they do in frontend. This holistic system provides both flexibility and efficiency, ensuring a good user experience for everyone involved.
Get some more insights: