Headless CMS
With Enonic you can separate content from presentation. Fetch the structured content with an API and then distribute it to any channel or client. Great for modern websites, apps, and the smart reuse of content!
Enonic also offers an extendable authoring interface and a fully customizable back-end. Something sure to make both content editors and developers happy.
Customers Running Headless Enonic

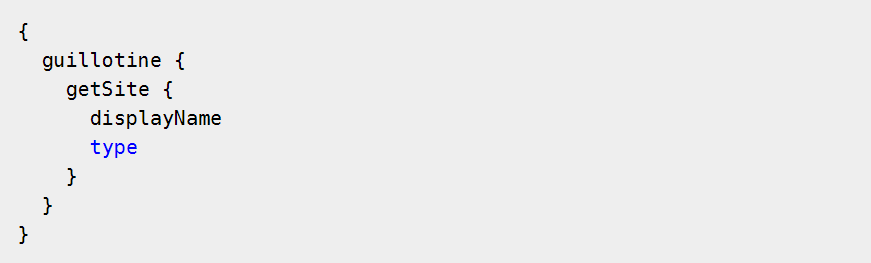
GraphQL API
There would be no headless CMS without a powerful API. With a flexible schema system and the GraphQL API, developers can fetch exactly the data they want, when they want it.
The API adapts dynamically to your content model and can be customized. Headless CMS has never been more versatile.

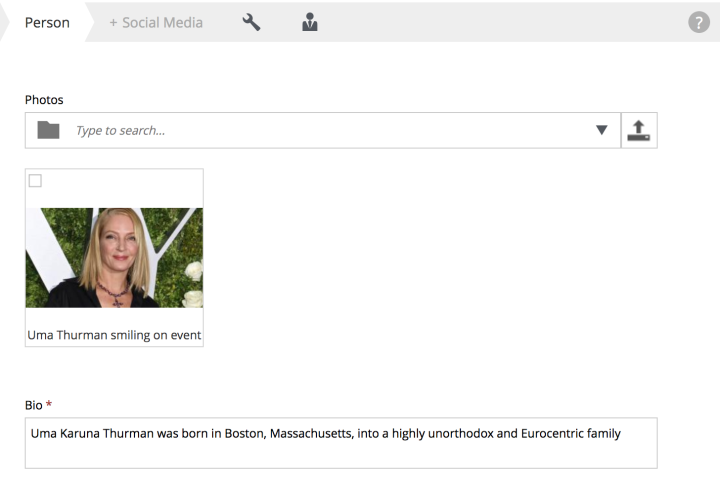
Rich and Flexible Schema System
Create exactly the headless content model you want with Enonic, by building rich content types with our flexible schema system.
Enonic supports blocks, grouped fields, content and media references, rich text editing, and more!

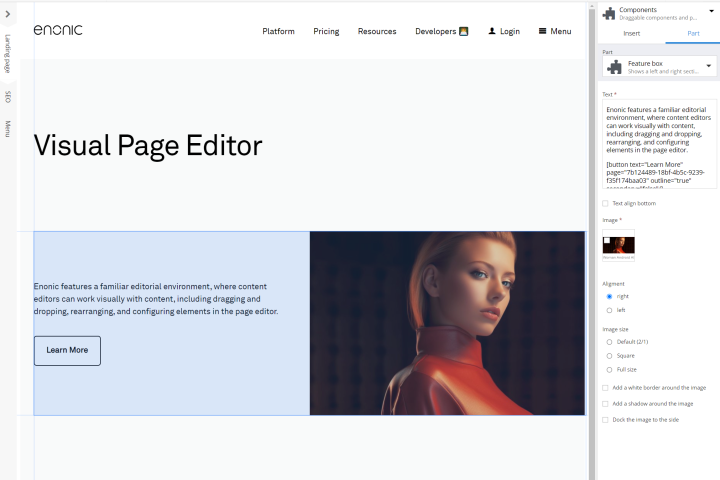
Visual Page Editor
Move beyond headless databases and forms with engaging visual and intuitive editing.
Enonic's Content Studio features drag and drop, powerful search, smart image handling, real-time preview, tree structure, workflow, and issues system.
Read Our Headless Case Studies! 💡

Reusable Structured Content Model for HDIR
Addressing both regulation and user expectations, the Norwegian Directorate of Health delivered complex information from several sources via multiple channels to different users—in one solution.

NAV Went Headless with Next.js
The Norwegian Labor and Welfare Administration used Enonic and Next.js to migrate their massive site to a modern, headless architecture. Without compromising the editor experience.
Knowledge Is Power ✏️

Headless CMS explained in 30 Sec
What you need to know about headless CMS.

Is headless CMS the future?
Is it a buzzword or a real industry disruptor? While headless solves many challenges, it also imposes new ones.

Enonic is headless
See what headless capabilities Enonic offers, and how we can help your organization.
Tutorial: Headless Primer
Get started headlessly with the Guillotine app, adding a GraphQL API on top of every content project.