How to model healthcare content structure in Enonic
Use Content Studio to establish content types, taxonomy, and create templates and components as preparatory means for building a truly robust healthcare content model.
Written by Thomas Sigdestad on
In the healthcare sector, providing accurate, engaging, and easily accessible information can be a matter of life and death. To make this come real, Enonic's content authoring and management tool Content Studio can help you achieve a well-structured healthcare content model.
Content Studio fundamentals
Content Studio consists of two main levels: Content Navigator and Content Editor. The former lets you search, browse and organize your content in a tree structure, interact with previews, and enrich the editor experience with widgets through the context panel.
The latter lets you edit the data of a single content item. Depending on the content type, you edit through a form with custom fields, or through the page editor with visual and configurable drag-and-drop components.
See, in Content Studio every piece of content must have a content type, like page, post, author, image, document, video, folder, and site. Some are default, but most have to be configured by a developer—and are thereby fully custom for your organization.
Define your content types
Each content item of the same type shares traits in the form of the same fields. Fields are characterized by their input types, like TextArea, ContentSelector, HtmlArea, ImageSelector, GeoPoint, DateTime, and many more.
See the full list of Content Studio input types »
By having the same structure, all content items of the same content type can be treated identically, even in different scenarios. For example, all news articles can be shown as a list on a landing page, as snippets in an external site, and of course as individual articles—all based on the same data structure.
Thus, the first step in creating your healthcare content model is to define your content types. This is crucial because it establishes the overall structure of your content and sets the foundation for how it will be organized and presented.
Ask yourself the following questions:
- What tasks are we trying to solve with our content? (Industry, purpose, target groups)
- What types of content will serve our purpose? (Pages, chapters, news, events, subsidies, products, guidelines, courses of action, circular letters, images, employees, drugs, etc.)
- How can our different content types work together? (Can e.g. an employee be listed in other content types? Or can individual chapters together make up a normative product?)
When it’s time for your developers to build your custom content types, they will do so by creating different combinations of field input types. For instance, a news article can have fields for plain text, rich text, image, and tags, an event can have additional fields for coordinates and time, while a guideline can have fields for medical codes and for selecting chapters.
Establish a taxonomy
A well-defined taxonomy helps organize and categorize content, making it easy for professional and private users to find the information they need, as well as helping your editorial team keep the content organized.
In healthcare, taxonomies are especially helpful in disambiguating crucial data, which potentially can mean the difference between right or wrong treatment!
By supporting custom fields and even integrations, Content Studio can feature metadata fields to be populated with codes from SNOMED CT, ICD-10, ICPC-2, laboratory, tariff, and any other special category.
Create templates
Having a robust system for content types and taxonomies in place, it’s now time to show this data on your website or app. This can be done in multiple ways depending on your architecture and preferences. One option is to fetch content using the GraphQL API and handle all presentation in a separate application built using front-end frameworks like React/Next.js and Vue/Nuxt.
When building websites it makes sense to manage pages in the CMS. This needs to be visual, of course, and that’s where templates and components come into the picture.
Templates in Content Studio simplify the process of designing pages and layouts for content items of the same type by automating page configurations. Found in the template folder in the Content Navigator’s tree structure, templates are created and built by adding and configuring components, just like any other page.
Users select a page controller and content type, and then design the template in Content Editor. Changes made to a template will automatically apply to all associated content items, ensuring consistency across the platform and less double-work. Content items can fetch templates automatically, but users can manually select a template if desired.
Multiple templates can be created for a single content type, and users can disconnect content items from templates to create custom designs, which can be saved as new templates if desired. This functionality makes templates a powerful tool for saving time, and maintaining a consistent and efficient content creation process in Content Studio.
Create components
Templates define the layout and design of your content, while components are the building blocks that make up those templates. Components in Content Studio include layers, parts, texts, and fragments.
Parts are the most advanced form of components, which can manifest as buttons, forms, maps, lists, banners, articles themselves, and so on. Components can be reused across different templates, ensuring a consistent look and feel.
Components like parts and layouts can be configurable, meaning that you can decide colors, spacing, titles, and relations to other content items. For instance, a part with a list of subsidies can be inserted in a landing page for subsidies and grants, while a part with a map, address,and time can be inserted in a template for events, and finally a button part which leads to any desired content item can be inserted virtually anywhere.
Build a synergetic content model
By connecting content types, parts, layouts, and pages—as well as the more technically oriented x-data and mixins—you create a seamless content model that allows you to efficiently manage your healthcare content.
A truly synergetic content model focuses on the reuse of content and establishing meaningful relationships by adhering to these key principles:
- Modular content: Break your content down into smaller, reusable pieces that can be combined and repurposed in various meaningful ways
- Linking related content: Establish relationships between your content items to provide context and help users find relevant information
- Centralizing shared information: Store information that is used in multiple places—such as medical recommendations or categories—in a central location to ensure consistency and ease of updates
All of these principles are of course possible to realize in Content Studio. A content item of the content type “drug” can for instance be included in other content types, like “treatment” and “side-effect”—or be selectable in a part like “list of drugs,” which can again be included on any page or accessed through the API.
Exactly how the content model of your organization will look is entirely up to you and your team, and it will of course differ wildly from customer to customer.
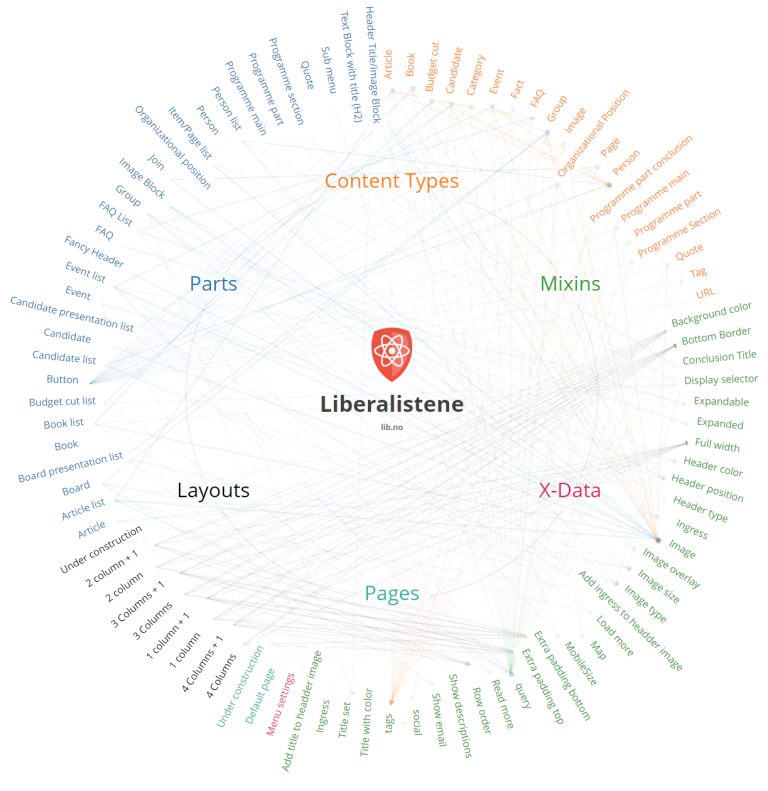
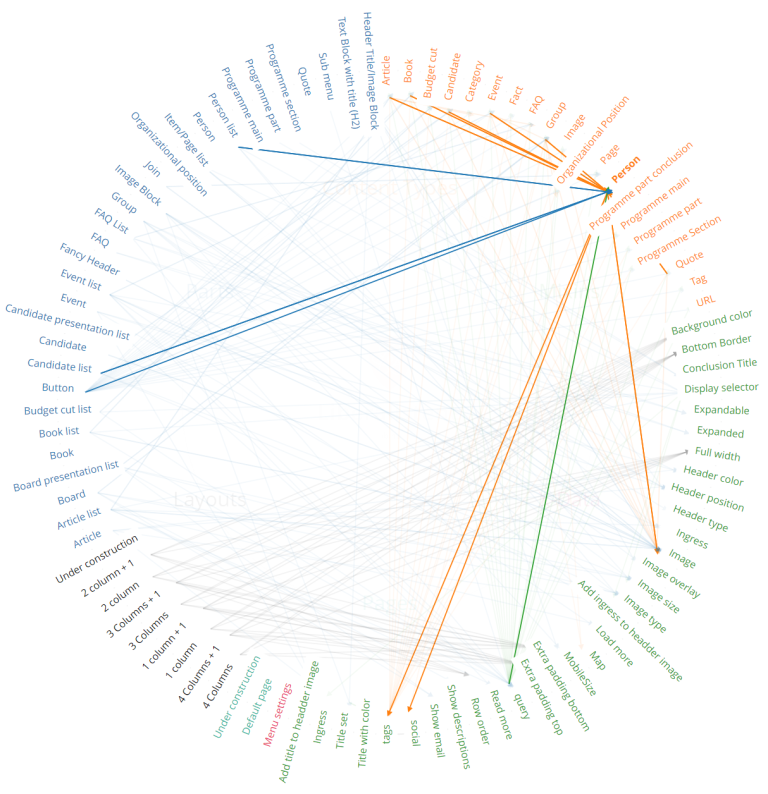
Visualize in Model Studio
If you want to get a feeling on what your content model is like, you should try the Model Studio app found on the Enonic Market. This app lets you visualize the relationships between all the different elements in an intuitive and interactive way.
Model Studio can thus help you understand your content model better and potentially let you identify areas for improvement.
***
While building a content model in Content Studio is easy in purely technical terms, thinking and planning for the model itself offers an entirely different challenge.
However, once you and your team and stakeholders have thought through different scenarios and decided upon a truly reusable and synergetic content model, the road is paved in Content Studio to make your healthcare content available to the right people at the right time.