What Is Atomic Content Design?
Use complex content smarter with the atomic content design model.
Written by Vegard Ottervig on
There are now more digital channels than ever—ranging from the traditional desktop websites and mobile apps to IoT and wearables. User expectations are also higher than ever, as people expect to digest what they need, when they need it, wherever they are.
While new technologies and principles like composable CMS and content operations help contribute to iron out issues related to efficient delivery and production of content, they do not solve everything.
How do you for instance ensure that a piece of complex and verified content reaches the right person at the right time? A manufacturing engineer may need a project description with a set of building instructions together with a different set of safety precautions. A medical professional may need a compound article to acquire facts about symptoms and a recommended treatment for the given category of diseases.
One way to solve this extremely complex content structure is to split the content into so-called semantic atoms—through an “atomic content design.”
But what is atomic content design?
Definition of Atomic Content Design
Atomic content design is a content model where structured data have been broken down into the smallest constituent parts, to be reused in other contexts.
Exploring the Atomic Model
Together with the Norwegian Directorate of Health, the Norwegian agency Conteir created an atomic content design model to fulfill requirements from both government and end users. The main contributors to the model were Carel Skogstad from the Directorate and Eirik Hafver Rønjum from Conteir.
According to their content principle, healthcare and medical data must be reusable and readily available for physicians, patients, and governance alike. This led to the introduction of semantic atoms.
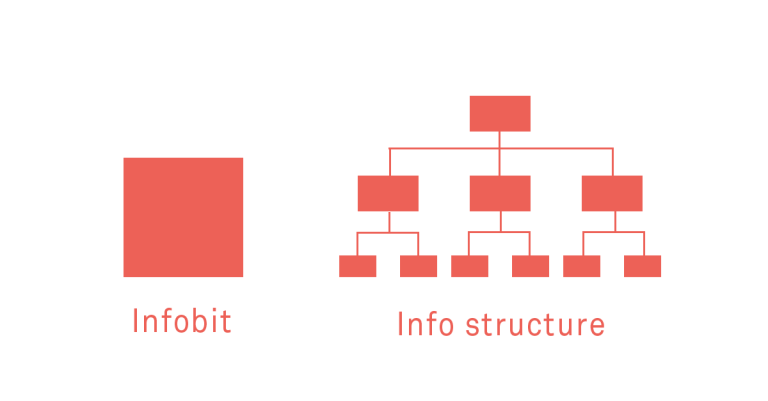
Rønjum describes the atomic content design model as consisting of two main elements: an “infobit” and an “info structure.”
See also: How to Introduce Content Operations in Your Organization »
Infobits (Atoms)
An infobit is the smallest semantic unit in the content model—call it the “atom” if you please. It does not have a fixed size and contains both data and metadata.
The role of the latter is to define the semantic role of the infobit and to be productive in machine treatment of data—like the composition of a topic page or distribution of content related to a medical code.
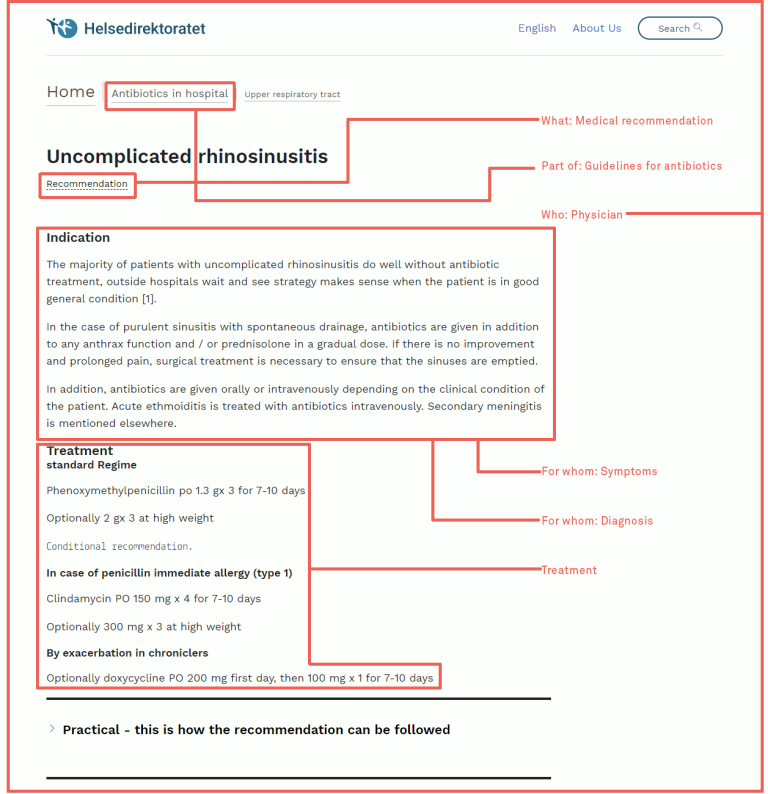
In the example of the Norwegian Directorate of Health, an article about uncomplicated acute rhinosinusitis sources several infobits into one structure. Examples of metadata include:
- “What?” (“medical recommendation”)
- “Part of?” (“guidelines for antibiotics”)
- “Who?” (“physician”)
The flipside of the infobit coin in this article is the content:
- “For whom? / symptoms” (”sneezing/nasal congestion”)
- “For whom? / diagnosis” (“rhinosinusitis”)
- “Treatment” (“phenoxymethyl penicillin”)
Both physicians and patients use the digital services of the Norwegian Directorate of Health, and content like this fill several needs at once. The recommendation in this example sources multiple infobits that are carefully reviewed and validated by medical professionals.
See also: Best Practice of Using Structured Content in Healthcare »
Info Structure (Molecule)
Whereas infobits/atoms are the building blocks of meaningful content, an info structure, or a ”molecule” in our analogy, defines how the infobits can be combined into a greater whole. For example in the medical recommendation above.
Info structure units can be both hierarchical and linear, or a combination. An info structure in itself may also be a building block in an even larger info structure (it's irresistible to dub it ”tissue” at this point). An info structure may thus consist of both infobits and other info structures.
But, as Eirik Hafver Rønjum points out, an info structure is still defined as a semantic unit in this context. It must not be confused with how content is structured and presented on the websites of the Norwegian Directorate of Health.
Headless Brings It Together
Managing infobits and info structures and distributing them to the right place would be impossible with a traditional CMS, where content and presentation are closely linked. Instead, a headless or composable approach makes atomic content design viable.
With headless and composable, content is separated from presentation. The content is instead structured, form based, and delivered through an API to required channels. In the above example, “channels” may refer to what content types that can source a given infobit and in what order.
In an atomic content design model, queries for content can be directed towards both infobits and info structures. An infobit delivers its own meaningful unit—e.g. symptoms and diagnostics—while an info structure is a collection of infobits—e.g. guidelines, recommendations, circulars, articles, statistics catalogue, or a statistics component.
Learn more: Headless CMS Explained in 30 Seconds »
Widely Known Principles
Atomic content design may sound both foreign and familiar. Foreign because there are not many articles about the concept yet on the web, and familiar because you might have heard of “atomic web design” or similar principles.
Paul Andrew on the Speckyboy Design Magazine does a great job in explaining atomic web design. It is a bottom-up approach to build digital interfaces, influenced by chemistry. And according to Brad Frost, “atomic design is methodology for creating design systems,” consisting of atoms, molecules, organisms, templates, and pages.
Netlife has been critical of the atomic web design model, pointing out that a whole cannot be meaningfully crafted with an explicit base in individual parts that have no plan. Instead, Netlife calls for principles defined from a holistic approach, before building parts more organically and in accordance with the unity.
We can see that this principle is employed in the atomic content design model, where infobits and info structures are given meaning primarily through their larger contexts.
First published 19 February 2020, updated 31 January 2024.
Frequently asked questions
What is atomic content design?
Atomic content design is a content model where structured contents have been broken down into their smallest constituent parts, ready to be reused in larger contexts.
Why do you need atomic content design?
The digital experiences of today and tomorrow are spread across a wide variety of channels and devices, putting a strain on content management. Atomic content is broken down into logical parts which can easily be reused headlessly across any channel.
How does atomic content design work?
The smallest semantic unit is an infobit, which contains both data and metadata. An info structure defines the combination of infobits into a greater whole—like a recipe, an instruction, or a procedure. An info structure may contain several other info structures and can be delivered headlessly to required channels.

Vegard Ottervig
Vegard Hovland Ottervig holds a Master's degree in film studies and has worked with journalism and marketing since 2010. He loves cycling, philosophy, gaming, and writing.