How Core Web Vitals Impacts Your Page Experience and SEO
One way to rank higher in the Google search results is to know about Core Web Vitals and take appropriate action.
Written by Morten Eriksen on
Most marketers already know that in order to get traffic and potential leads to your website, you need to attract a sizable portion of them organically through the king of search engines: Google. And this feat is achieved by following search engine optimization principles, and their ever evolving practical application.
Speaking of evolution, Google has introduced and refined a set of metrics for what they deem a healthy site, namely Core Web Vitals. What are they today? How do you measure them? And what new impact will they likely have?
What Are Core Web Vitals?
Keywords manipulation and URL handling are no longer the decisive factors in the world of SEO. The user experience, including bounce rate and average time on page, continues to play an increasingly important role.
Originally announced in 2020, Core Web Vitals are now an established part of Google’s ranking systems. They represent key aspects of user experience: Loading speed, interactivity, and visual stability.
In 2024, Google began refining these metrics further, replacing First Input Delay (FID) with a new metric called Interaction to Next Paint (INP), as part of their ongoing effort to better capture real-world interactivity.
The Core Web Vitals are divided into three categories:
Largest Contentful Paint (LCP)
This factor measures the perceived load speed of your page, marking the point in the page load timeline when the main content was most likely loaded. In short: how fast does the page load the content users really care about?
In general, the faster the LCP, the higher probability for the page being assessed by Google as useful for the visitor. Read more technical details about LCP on web.dev.
Interaction to Next Paint (INP)
Introduced as a Core Web Vital in March 2024, INP measures a page’s responsiveness more accurately than FID. It captures the latency of all interactions throughout the user’s visit and reports a single value that represents the overall responsiveness of the experience. (web.dev).
A lower INP means users can interact smoothly with the page, something Google increasingly rewards in its rankings.
Cumulative Layout Shift (CLS)
This metric measures the visual stability of a page, quantifying how often users experience unexpected layout shifts. For instance, if a button suddenly moves during loading.
The general rule still applies: the lower the CLS, the better the perceived experience. Read all the technical details on web.dev.
See also: Enonic: A flexible platform for the future »
How to Measure CWV
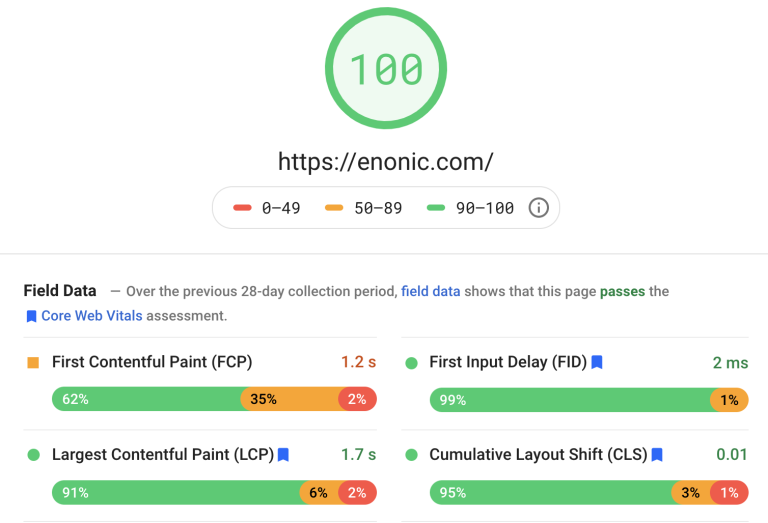
The easiest way to get started quickly on measuring Core Web Vitals is to test your URL using Google PageSpeed Insights. This tool now includes INP data and real-user metrics from the Chrome UX Report (CrUX). You can see the different scores for both mobile and desktop, and dive into diagnostics to find what’s slowing down your site.
Alternatively, developers can track metrics in real time through tools like Google Search Console and Web Vitals extension.
See also: How Enonic Can Be the Hub for Your Digital Experiences »
How to Improve CWV
Improving your Core Web Vitals will lead to a better user experience and potentially higher search visibility. Especially when combined with a thoughtful SEO strategy and relevant, high-quality content.
Improving LCP
According to Google, these are the most common causes of poor LCP performance and how to optimize them:
- Slow server response times – Optimize your server, use CDNs, and cache HTML and assets effectively.
- Render-blocking CSS and JavaScript – Minify, compress, and defer non-critical resources.
- Slow resource load times – Compress images and text, preload key assets, and adopt modern image formats like WebP and AVIF.
- Client-side rendering – Consider server-side or pre-rendering for faster initial loads.
More details: web.dev.
Improving INP
To improve your Interaction to Next Paint score, focus on reducing JavaScript execution time and improving input responsiveness:
- Minimize long tasks that block the main thread.
- Use web workers to handle heavy computations off the main thread.
- Optimize scripts and remove unnecessary third-party code.
- Prioritize input responsiveness over animations or background processes.
More details: web.dev.
Improving CLS
Improving Cumulative Layout Shift still comes down to ensuring stable layouts:
- Include width and height for all images and videos.
- Reserve space for ads and embeds.
- Load custom fonts efficiently using
font-display: optionaland Font Loading API. - Use transform-based animations instead of layout-triggering properties.
More details: web.dev.
What’s New in 2026?
As of 2026, Google continues to refine how Core Web Vitals influence rankings. While CWV alone won’t guarantee top positions, they are now part of a broader “page experience” system that influences visibility alongside helpful content, mobile usability, and security. (Google Search Central).
Recent updates also emphasize real-user data over lab data, meaning that your actual visitors’ device performance and network conditions matter more than synthetic benchmarks. Websites that consistently deliver fast, stable, and interactive experiences across devices tend to outperform slower competitors.
Google has confirmed that improving CWV aligns closely with overall user satisfaction, something that supports conversions as well as rankings.
First published 2 December 2020, updated 22 December 2025.