The Ultimate Guide to Headless CMS
featureArticle.chapters
- featureArticle.introduction
- Definition of Headless CMS
- Background
- Headless vs. Traditional CMS
- Benefits
- Structured Content
- Supporting the Authoring Process
- APIs
- Front-end Frameworks
- Important Things to Consider in a Headless CMS
- Use Cases
- Challenges
- Pricing Models
- Conclusion
- Bonus: Headless CMS Explained for Marketers
featureArticle.introduction
Headless CMS has taken the world by storm. It has excited developers all over the world by releasing them from their monolithic shackles and enabling them to work with any front-end they desire.
But what exactly is a headless CMS? Why should you use it? What use cases are there? And are there any challenges you should be aware of? Learn more about these and many other topics in this Ultimate Guide to Headless CMS!
Chapter 1
Definition of Headless CMS
Before we delve into the nitty gritty details of the headless world, it would be wise to know what we are talking about in a fundamental sense. Let us start with a tentative definition, to ensure common ground:
A headless CMS is a computer software system that organizes digital content by separating it from presentation, letting the content be reused in any channel.
Now let us expand this definition:
A headless CMS is a computer software system that organizes digital content by separating the content layer from the presentation layer, allowing editors to create content to be sent to multiple channels via APIs, and allowing developers to build front-ends and clients using their preferred framework.
What do we mean when we talk about layers? Imagine that you are editing a web page in a traditional CMS. You change the text, images, layouts, and more advanced components in a visual editor. The content itself and how it appears are closely tied together in one layer.
Even though modern websites built with a traditional CMS have responsive design and can change its presentation in accordance with different screen sizes, they still have one layer. Try to show a given page on your smartwatch or automatically reuse a textbox from inside a layout on another website. No dice.
This is where the separation of content and presentation comes into fruition. Keeping content in its separate layer and presentation in its own respective layer allows for the following:
- Content can be structured, categorized in types, and treated logically and predictably
- The structured content can be reused in different channels through an API
- Front-end developers can use the tools and frameworks of their liking to present the content on different clients (channels)
- Content thus has one source, where you can create, edit and maintain it, while the presentation has unlimited channels: ranging from wearables and IoT to web and voice interfaces

Why is it called “headless?”
When the presentation layer (head) is cut from the content layer (body), you get a headless body ready to be distributed to several different “heads”.
These heads are channels like websites, mobile apps, smart watches, TV screens, digital signage systems, voice assistants, or even your coffee machine. A “headless” CMS is in reality a “headful” CMS, like the mythical hydra.
Another explanation of headless amounts to this short one: A headless CMS is essentially a database with an API (an API is a toolbox for making different platforms speak to each other).
Chapter 2
Background
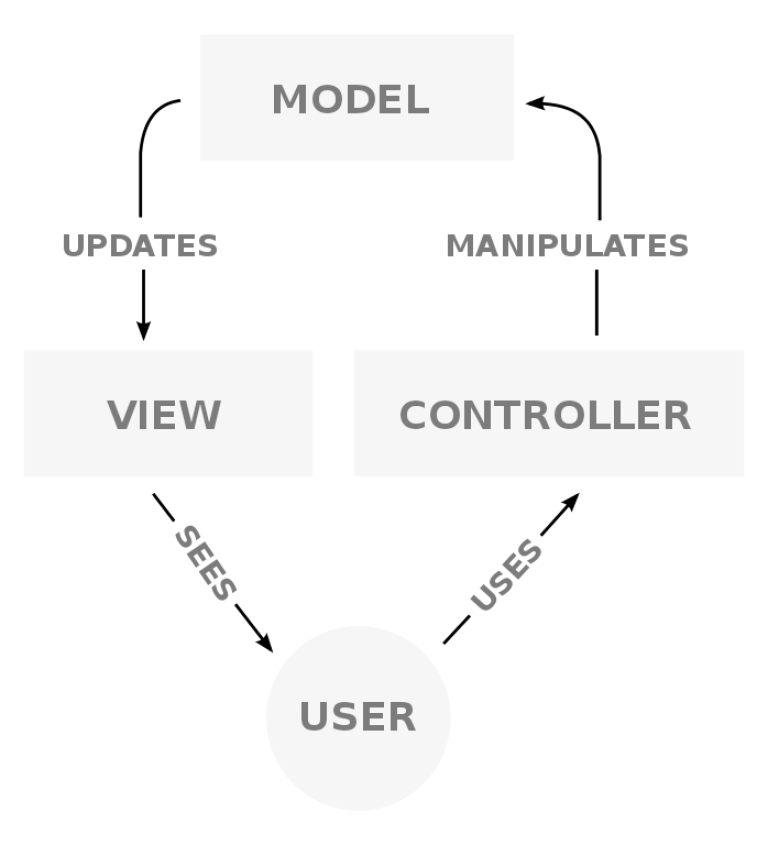
The idea behind headless CMS is actually nothing new. Separating content (data) and presentation has been developer best practice for decades. The Norwegian computer scientist Trygve Reenskaug even coined the term “model view controller” (MVC) in 1979.

In our context, the headless CMS acts as a specialized database. It has an interface that allows editors to create and nurture their content. This would be the “model” in the MVC concept.
The headless approach allows developers to build clients, using their favorite tools. The client connects to the headless API, fetches the content it needs and takes care of the presentation (the “view” and the “controller”) locally.
Accordingly, almost all of the early publishing systems were “headless” in this sense. These pioneering systems focused on editing and publishing form based content, often in the shape of news articles.
Sound familiar? However, there are some major differences between then and now:
- The client was most commonly a website, retrieving and listing articles
- Both the client and the CMS were located behind the same firewall
- For some solutions, the “API” was simply the database. Solutions with an API were rarely exposed on the open web
- Data was exchanged through XML or binary formats, rather than JSON
As content management systems matured and customer requirements increased in complexity, the world saw the rise of the web content management (WCM) and digital experience platform (DXP).
These monolithic behemoths offered a richer set of features to please editors, like visual editing and marketing tools. Developers were also provided with a simplified, although more restricted development approach.
This state of affairs was fully sustainable in a world of mainly web browsers on desktop or laptop. But technology never stands still. We have seen a proliferation of cloud first services, together with the introduction of omnichannel in the form of mobiles, IoT, wearables, and front-end frameworks with rich web clients. This made CMS vendors, both veteran and startup alike, see the need for a headless approach.
As a result, WCM/DXP vendors have added web based content APIs to combat their pure headless competitors.

Chapter 3
Headless vs. Traditional CMS
Traditional CMS
What is the essential difference between a traditional CMS and a headless CMS? To put it bluntly: A traditional CMS keeps a close link between content and presentation, while headless cuts this tie.
The editors have access to full preview, landing page editing, URL handling, detailed access control, and media repository. Meanwhile, the developers can code, test, and deploy both editorial and end user functionality bundled together. This is made possible by a tight coupling between the delivery layer and the CMS.
A disadvantage of tight coupling in traditional content management systems is a troublesome multichannel presence. A standard desktop web browser, a mobile app, a wearable, digital signage, and an Internet of Things (IoT) device cannot equally read and present the content when the presentation layer is made exclusively for the web.
That's where headless CMS enters the scene.
Headless CMS
The rise of mobile apps, social media, smart watches, digital signage, self-service machines, robots, and countless IoT devices is changing the way we consume digital content. All these platforms have unique properties and different methods of presenting and handling content.
The problem of multichannel delivery, as well as the rise of rich front-end frameworks that delight the developer, are exactly what a headless CMS addresses.
With a headless CMS the structured content stays the same, while each client, an app, a device, or a browser, is responsible for how the content is presented. Developers usually do not code in the headless CMS itself, but use the API and code in another framework of their own choice.
The Ping Pong Development of CMS
Content management system history is torn between traditional and headless manifestations. It can be compared to a table tennis match, where the ball is hit from one playing field and over to the other. Where one field pleases one set of employees in your organization, it displeases another set of colleagues. And vice versa.
The pattern is as follows:
- Traditional CMS: The editor is happy, but the developer is unhappy
- Headless CMS: The developer is happy, but the editor is unhappy
In a traditional CMS, including marketing suites and digital experience platforms, the editor can work happily in a user friendly editorial environment. Features include visual page editing, tree structures, and contextual preview. The developer, however, is forced to work within a set system, where the CMS and the front-end are tightly linked.
With the rise of the first gen headless CMS, the tables have turned. Here the front-end is separated from the CMS, allowing the developer to work with his preferred tools and frameworks. The editor, however, must now toil with form based content, with limited possibilities for visual page editing, previews, and URL management.

Not All Headless CMSs Are Alike!
Headless CMS is not a strictly homogenous category. Some are “first gen” or “cloud native,” meaning they are only available as cloud services and not software. The “Headless as a Service” approach simplifies scaling, monitoring, backups, and more—but sacrifices flexibility and control.
Other headless content management systems can be dubbed as “next gen” or “hybrid,” but what are these?
Next Generation Headless CMS—Composable CMS
As mentioned, a “pure” headless CMS is more or less a database with an API and an authoring interface. With the API you can deliver your content or snippets to different clients, like voice assistants, wristbands, smart watches, AR glasses, or as a part of third party websites.
A first generation headless CMS will most likely offer you minimal help to build complete websites, as the tie between content and presentation is cut completely.
Most organizations primarily need websites, but first gen headless is not focused on content driven websites. This means that your organization may need multiple systems running to handle things like structured content, page composition, URLs, and everything else that is required.
To combat the multi system approach, the next gen headless CMS enters the fray. A next gen headless CMS can structure content and compose websites—in one system.
All the lightweight headless features are there, but with the added (and optional!) functionality of visual page editing, previewing, hierarchical tree structuring, URL and SEO management, page templates, detailed permissions, back-end integrations, and API customization.
Such a CMS is also called a composable CMS, as it allows you to orchestrate or direct your APIs and digital experiences from the CMS itself. Here the developers are happy with the separated front-end, and the editors are happy with a user friendly and visually oriented editorial environment, which can also handle integrations and APIs.

Side-by-Side Comparison
Content Management
The high level stuff, from fundamental structure to basic capabilities and features.
| Traditional | 1st-Gen Headless | Next-Gen Headless |
Content types | Maybe, usually page oriented | Yes | Yes |
Rich text editor | Yes | Depends | Yes |
Image service | No | Yes | Yes |
Web APIs | No | Yes | Yes |
Hierarchical tree structure | Yes | Depends | Yes |
Content level access control | Depends | Depends | Yes |
Workflow | Yes | Yes | Yes |
Web and Presentation
The look and feel of things, and how the triad copes with stuff like presentation, previews, and URLs.
| Traditional | 1st-Gen Headless | Next-Gen Headless |
Presentation layer | Yes | Depends | Optional |
Landing page editor | Yes | Depends | Yes |
Page templates | Yes | Depends | Yes |
Preview | Yes | Depends | Yes |
URL handling | Yes | Depends | Yes |
SEO | Yes | Depends | Yes |
Hosting
The most techy stuff for last, with a focus on software, cloud, CDNs, and other aspects.
| Traditional | 1st-Gen Headless | Next-Gen Headless |
Software | Yes | Maybe | Depends |
Cloud hosting | Optional | Yes | Optional |
Content delivery network | Optional | Optional | Optional |
Autoscaling | Optional | Optional | Optional |
Chapter 4
Benefits
Compared to a traditional CMS, a headless CMS has several benefits. This is partly due to shifting the responsibility for the user experience onto the client, such as a browser or an app.
But let us first see why headless CMS is increasingly becoming the preferred technology in the world of content management systems.
Why Headless Is Popular
A traditional CMS can be irritating for developers. The close link between content and presentation makes it difficult, if not downright impossible for a developer to create solutions across different channels with reuse of the same content. Building separate silo solutions for each channel further multiplies the unnecessary workload for the developer.
Traditional content management systems may also feature suboptimal APIs created as an afterthought, and they are overwhelmingly page oriented.
A third reason why headless is on the rise is the influx of rich front-end frameworks. Why should a developer go through the hassle of teaching himself a proprietary and most likely cumbersome CMS framework? Especially when he can freely choose between the likes of Next.js, Nuxt, SvelteKit, React, Vue, and all the others in the front-end ocean?

With a headless CMS, developers work with structured content. This is content organized in a predictable way and classified with metadata. With the advent of omnichannel, developers now work with data instead of HTML and layout—and reuse it wherever needed.
But different devices and different needs are not the entire story. As pointed out, innovation within front-end framework technology has paved the way for headless as well, catering to rich web experiences.
Just think of Gmail, Facebook, or your online bank. The functionality in these services go beyond the classic website, and work as an application with fast loading times and specialized operations.
Functionality in many modern and rich web experiences are coded in the web browser using the developer’s preferred front-end framework. It is here that headless CMS is especially suited for delivering content.
The headless CMS makes content like help texts, infoboxes, labels, and other editorial content from a central database available to different channels and front-end frameworks.
Other Perks
In addition to the benefits we already have covered, there are several other perks as well:
- Flexible development – Headless is front-end agnostic, allowing developers to build sites, apps, and solutions on various platforms with the preferred programming languages.
- Improved experiences – Liberating front-end developers from the back-end structures allow for more time and energy to build richer and more responsive digital experiences.
- Increased speed – Shifting presentation to the client streamlines back-end processes and enables applications to operate faster than before.
- Lower operating costs – Although this depends on a customer’s choices, complexities with the specific setup, and the pricing model of the vendor, headless is out of the box cheaper than a traditional CMS.
- Reduced time to market – The front-end/back-end separation enables developmental reduced time to market, but the same principle applies to the content creation team: The focus is now on the content itself and not how it will appear on different front-end layers, together with one source for reuse.
- Ease of use – As a headless CMS is essentially a database, it may offer fewer options for the content creator in the form of switches and sliders. Again the focus is on the content itself, and not on the excess of presentational possibilities.
- Flexibility – Headless provides developers with API flexibility and the ability to pull out any specified data to their preferred clients.
- Cloud scalability – Most headless systems are cloud ready, meaning the ability to scale in accordance with long term growth and traffic spikes can be handled by multiple environments, clusters, CDN, and other modern technologies.
- System security – The vendor is responsible for handling security issues. Also, the API is often read-only, and can be stored behind layers of code. Finally, the admin of a headless CMS can often be found on a different server and a different domain than the main offering.
Future Proof Technology
As we have seen, the nature of headless CMS makes it perfectly fit for future proofing enterprise technology. That’s why it is a central component of the MACH Alliance, which “presents and advocates for an open and best-of-breed enterprise technology ecosystem.” “MACH” stands for “Microservices based, API-first, Cloud-native SaaS and Headless.”

All the elements of the MACH Alliance are interconnected, but headless is especially relevant for API first, cloud, and, of course, headless itself. With a real headless CMS all functionality is exposed through an API, and it can be fully cloud driven, with advantages in storage, hosting, scaling, and upgrading.
But the real gem for developers is the decoupling of the front-end presentation from the back-end logic. The truly future proof headless vendors are agnostics with frameworks and APIs. This enables the developers to build solutions with exactly the tools they prefer.
Chapter 5
Structured Content
Content is a fundamental building block of headless CMS. Aside from being described as a “database + API,” what is special about the content with which headless systems deal with?
First of all, a headless CMS manages structured content. This is information organized in a predictable way and most often classified with metadata.

Content Types
Being “structured” means that each content item of the same type has the same structure (duh!). They all have the same fields and the same logic. Thus, all content items of the same type can be treated in a uniform and predictable way in different scenarios.
Examples of content types can be article, page, person, case study, recipe, car, book, course, video, office, product, event, and audio.
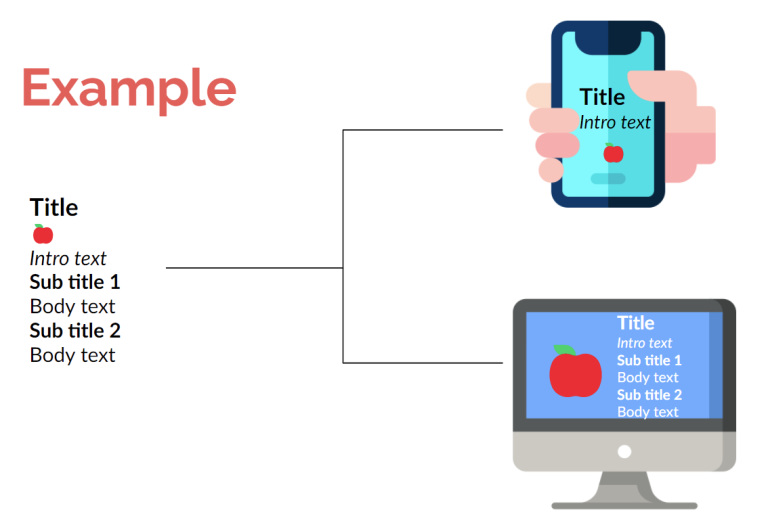
Structured Example
Let us illustrate the principle of structured content with an easy example: a blog post. This content type commonly includes fields for title, image, intro text, author, date, body text, category, and tags.
As each content item includes the same fields, the CMS can now treat them as one. Let us say you want to show a list of your recent blog posts. The CMS can then extract the data from the fields title, image, and intro text, as well as use the date field for chronological listing.
In this simple example, the editors have created blog content once, which are then reused in a blog list elsewhere on the website. This is the basic principle behind the scaling, reuse, and repeatability of content in a headless CMS.

A true headless CMS not only supports the presence of content types. It is a requirement for its existence.
Image and Media Handling
As mentioned above, images and other media files are also to be regarded as content types in a headless CMS with true structured content capabilities. Why? Because the principle of reuse applies just as well to images, videos, and audio files as any other content type.
These files can have several fields for metadata, which can be used for extracting e.g. geodata for an app showcasing media for various locations in the world.
Metadata and use cases are one thing. Another important matter in regard to image and media handling are the built-in tools in a given headless CMS. Like in many other instances, no headless CMS is alike in this matter.
Editing images with actions like cropping and setting focal points is a feature content editors covet. It makes it easier for them to deliver exactly what they want to express without involving third party tools.
On the other hand, developers have APIs for images that enables them to create URLs to different image sizes, apply filters, etc.
Make sure to investigate whether such editing features are present in any headless CMS you are considering.
Block Editor
While it is fairly easy to understand the role of fields and content types when it comes to structured content, things get a little more complicated with block editors. Many organizations seek the ability to create complex content that is still highly structured, and this is where the block editor comes into play.

A headless CMS that supports block editors makes it possible to add or remove fields from within a so-called “set” in a given content type. This can for instance be an article that allows the editors to insert blocks for rich text, image, video embedding, contact point, table, or any other requirement one must have.
The idea is to recreate the possibility of having rich content and page editor-like controls, while at the same time making the content highly structured for reusable purposes. Something which corresponds well with the world of headless.
Chapter 6
Supporting the Authoring Process
One common concern content editors have about headless CMS is the diminishing of their smooth and visual tools for creating, editing, and maintaining content. Switching from tree structures, WYSIWYG page builders, and marketing suites to a “database and an API” does not sound especially tempting.
It is true that some “pure” headless vendors have little to offer the marketing side of the organization. However, many headless vendors offer features that support the authoring process. This is what we call “next gen headless CMS.”

Collaboration
Collaboration tools include the possibility to communicate, assign tasks, and see what your colleagues have been doing in the CMS. Some of these features can easily be handled by third party services like Slack and Google Docs. But if your team wants a close knit editorial and collaborative experience, you might want to research their prevalence in any headless candidate.
Workflow
Workflow is another feature that can go amiss when the authoring process only consists of a database. However, a workflow is an invaluable tool for the digital team, letting them easily identify the status of each content item.
Is it in draft mode, is it ready to be published, is it sent to review, or is it already published and all is well? Whether such information appears in the form of visual cues or textual statuses can be very different from vendor to vendor. As always, be sure to test any candidate thoroughly.
Version History
Any Wikipedia editor knows that the ability to see the version history of an article and compare changes is both useful and time saving. To quickly determine revisions and go forward or roll back in any content item is critical for a smooth and efficient editorial process. This feature is a must for the content team.
Content Operations
All of these features for improved authoring process support really culminate into one principle: Content Operations, or ContentOps. This is a content production principle detailing the step between strategy and delivery, integrating people, process, and technology. ContentOps takes the creation and management of content as seriously as developers who create and review code.

The ContentOps principle amounts to the following: How well can you execute the coordination of people, processes, and technologies in your organization to best plan, create, and maintain content indefinitely?
And how does headless CMS fit into this? It is a crucial element within the technology category. It must work together with the aspects delivering excellent content and services to your target audience. These include copywriters, subject matter experts, stakeholders, strategy, workshops, writing, filming, reviewing, CRM, and marketing automation.
Chapter 7
APIs
Now that we have covered the first part of the “headless equation” [database + API], it is time to turn our focus to the second part: API. An application programming interface is a computing interface that lets different systems communicate with each other.
In layman’s terms, an API is the chain between your content (database) and any device or platform displaying it (client). Information about the API tends to be what developers covet the most in any headless CMS. Needless to say: the API has to be very good and flexible to impress.
Let us take a look at some of the popular API technologies.
GraphQL
GraphQL is an API query language developed by Facebook. Being strongly typed and self documented, it enables client developers to request exactly the information required in as few requests as possible. It is a perfect fit for headless CMS.

In other words, a great headless API based on GraphQL lets you instantly access your data from any device or client. It should give you exactly what you need and nothing more with a single query. Such an API can even be customized and extended to meet your specific requirements if your headless CMS support this.
REST
REST has been employed throughout the software industry and is a widely accepted set of guidelines for creating stateless, reliable web APIs. A web API that obeys the REST constraints is informally described as RESTful. RESTful web APIs are typically loosely based on HTTP methods to access resources via URL encoded parameters and the use of JSON or XML to transmit data.
Do any of these keywords, such as scalability, independent deployment, web APIs, JSON, and XML, sound familiar? That is because RESTful APIs are another helpful technology empowering great headless content management systems.
The drawback with REST compared to GraphQL is that the front-end and back-end developers need to cooperate to implement the exact API needed by the front-end. The GraphQL approach just exposes everything, letting the front-end developer fetch whatever is needed.
Chapter 8
Front-end Frameworks
While it is true that a headless CMS essentially consists of a database, an authoring interface, and an API, this is of course not the whole story. One of the drivers behind the headless success story of the past years is the ability for front-end developers to work freely with their favorite tools and frameworks.
Front-end frameworks allow developers to build the structure, design, behavior, and animation of all on-screen elements of websites and apps. They have become immensely popular in recent years, certainly due to JavaScript being a part of the core web technology, together with HTML and CSS.
A headless CMS communicates with a front-end framework through APIs, so make sure to research the API support when considering your next CMS.
Some Popular Front-end Frameworks
There is almost an endless selection of front-end frameworks to choose from when it comes to building your headless solution. In the following we will present some of the most popular alternatives.

Next.js
Next.js is an open source development framework built on top of Node.js. It enables React based web applications functionalities such as server side rendering and generating static websites. Next.js solves common requirements such as routing, data fetching, integrations, and static generation.
By moving all coding to an external framework, it’s easier for developers to build CMS driven websites in the same way as building pure web applications. This also requires less CMS specific training. This solves a major hurdle for digital projects: Access to developer resources.

Nuxt.js
Nuxt.js is a free and open source JavaScript library based on Vue.js, Node.js, Webpack and Babel.js. Nuxt is inspired by Next.js, which is a framework of similar purpose, based on React.js. Nuxt.js enables developers to build Server Side Rendered applications. A Node.js server delivers HTML to the client based on Vue components, rather than running JavaScript on the client side.

SvelteKit
SvelteKit is a full stack framework where the page is rendered server side on your first visit, but subsequent pages are rendered client side. SvelteKit gives you levers for your pages to use any of these rendering methods.

React
React is an open source, front-end JavaScript library for building user interfaces or UI components. It is maintained by Facebook and a community of individual developers and companies. React can e.g. be used as a base in the development of single page or mobile applications.

Angular
Angular is a TypeScript based free and open source web application framework led by the Angular Team at Google and by a community of individuals and corporations.

Vue.js
Vue.js is an open source model-view–viewmodel front-end JavaScript framework for building user interfaces and single page applications. It was created by Evan You, and is maintained by him and the rest of the active core team members.
Chapter 9
Important Things to Consider in a Headless CMS
Choosing the right headless CMS for you, your team, and your organization can be a daunting task. But it does not need to be impossible. Here are some key factors you should consider in your procurement process.

Infrastructure and Technology
A future proof headless CMS uses modern technology and is open to integrate with best of breed tools. Which means providing flexible APIs, being agnostic to front-end frameworks, and use cloud services for smart scaling. It also generally means to be compatible with tools for authoring, marketing, and analytics.
This modular infrastructure ensures that the headless solution not only solves current day challenges, but that it also is flexible and agile enough to adapt to future issues.
Carefully consider the needs of your organization. Most may be happy with a solution delivered as a service (cloud solution), but your organization might have requirements for hosting in your own environments. If this latter alternative applies, be sure to research headless vendors thoroughly, as not all of them can offer software to be self hosted.
The must for any headless CMS is a comprehensive and flexible API to gather, create, and maintain content. If you must customize or build APIs tailored to the requirements of your organization, ensure that the CMS supports it.

Developer Ecosystem
Developers are the primary target group for a headless CMS. They want to know how the CMS fits into the organization’s existing digital portfolio and frameworks, as well as all the fine details of the solution itself.
Developers also like to engage in communities, where they can receive and deliver help, as well as showcase their solutions built with the headless CMS. An active community, together with a professional vendor based support system, will make your developers happier.
Additionally, you have to educate the staff that are going to use and run the CMS for years to come. Letting developers and editors go through training on the headless solution will save your organization time and money in the long run.
Finally, the headless CMS of your choice should have an ecosystem with ready made integrations and extensions. This might include libraries for developers, integrations with other systems, and extensions to the CMS.

Easy Content Production
It is tempting to listen to the standing ovations from developers when it comes to the excellence of headless CMS. But don’t forget the other group that is supposed to work within the solution on a day to day basis: The content editors.
Ask yourself how long it is going to take for the content team to understand the headless CMS in order to maximize productivity. The authoring interface of a headless CMS should first and foremost make your content editors productive and effective.
Many first generation, cloud native, and “pure” headless CMS solutions offer the dreaded database and form based editing—and not much else out of the box. Indeed, the content itself should be at the center, but editors like to see and feel how their content will be presented. Just like a film director likes to see and hear his movie on the silver screen, as opposed to the same story in a script.
In other words, you should make sure the selected solution can compose content within an contextual preview (together with both visuals and services). At the same time it should be responsive, offer a logical overview like a tree structure, and support workflow and permissions. Also, reusing content—the staple of headless—saves both time and resources.

Security and Reliance
A headless CMS provides improved security by reducing the number of exposed components available to end users. Entry points for malignant visitors are limited when just a few parts of the solution are visible. This security feature is boosted even further if the vendor uses a static site on a CDN (content delivery network).
The only accessible element for end users is several layers removed from critical components. The process of creating content to deploying it involves a lot of moving parts, and in traditional content management systems this often created a vulnerable back-end.
With a headless CMS, the creation and delivery of content are always separate processes. This makes it exceedingly difficult for end users to access the back-end of your solution. Indeed, the flexibility of a headless CMS allows for even tighter security through a cloud based update regime. With a modular architecture, you can schedule updates and maintenance with little to no downtime.
Keeping your content and customer data safe should of course be one of your highest priorities. Consider the requirements of your organization to where data should be stored, who has access, and the security certifications of the vendor. You should also make sure that the vendor regularly tests for security issues, and quickly deploys updates and security fixes.
The reliability of a headless solution rests on multiple factors, including what happens to your digital experiences during and after maintenance. Also, as part of a reliability assessment you should verify the vendor track record through documentation, community feedback, and analyst reports.
As a last note in this section, make sure that your chosen headless CMS supports your development process and provides several environments—for e.g. testing, staging and production.
Chapter 10
Use Cases
If it is not entirely clear what you can use a headless CMS for, use cases can help both you and senior stakeholders at your organization. These examples can help you understand the concept and how it can translate to business value.

Native Apps
Native apps were the initial driver for the rise of headless CMS. A traditional CMS is completely unfit to deliver content for an app, while a headless CMS does the job. Headless is the ideal choice when your iOS or Android app has content that you need to update regularly. Here the headless CMS also enables content management functionality like image handling, workflow approvals, publishing dates, and taxonomy.

Web Apps
Web applications can be a headless use case because they do not need to be especially content driven. An online bank app, for instance, might require custom code and back-end integrations, and developers would not build such a thing with a traditional CMS. However, the app still needs content management for help text, labels, images, and localized content, and this is where a headless CMS can deliver.

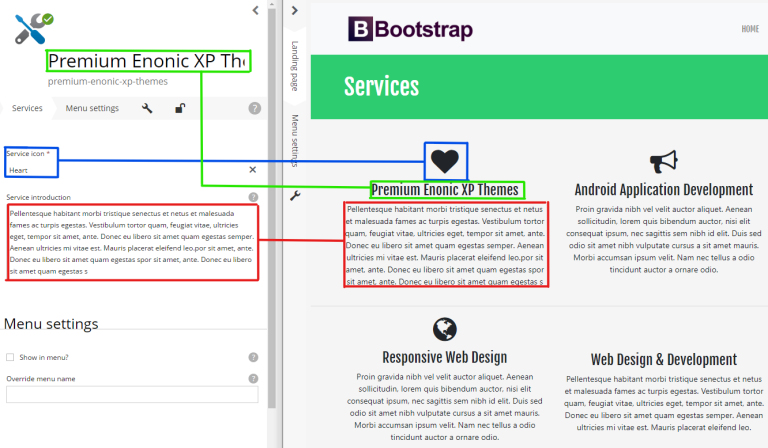
Website
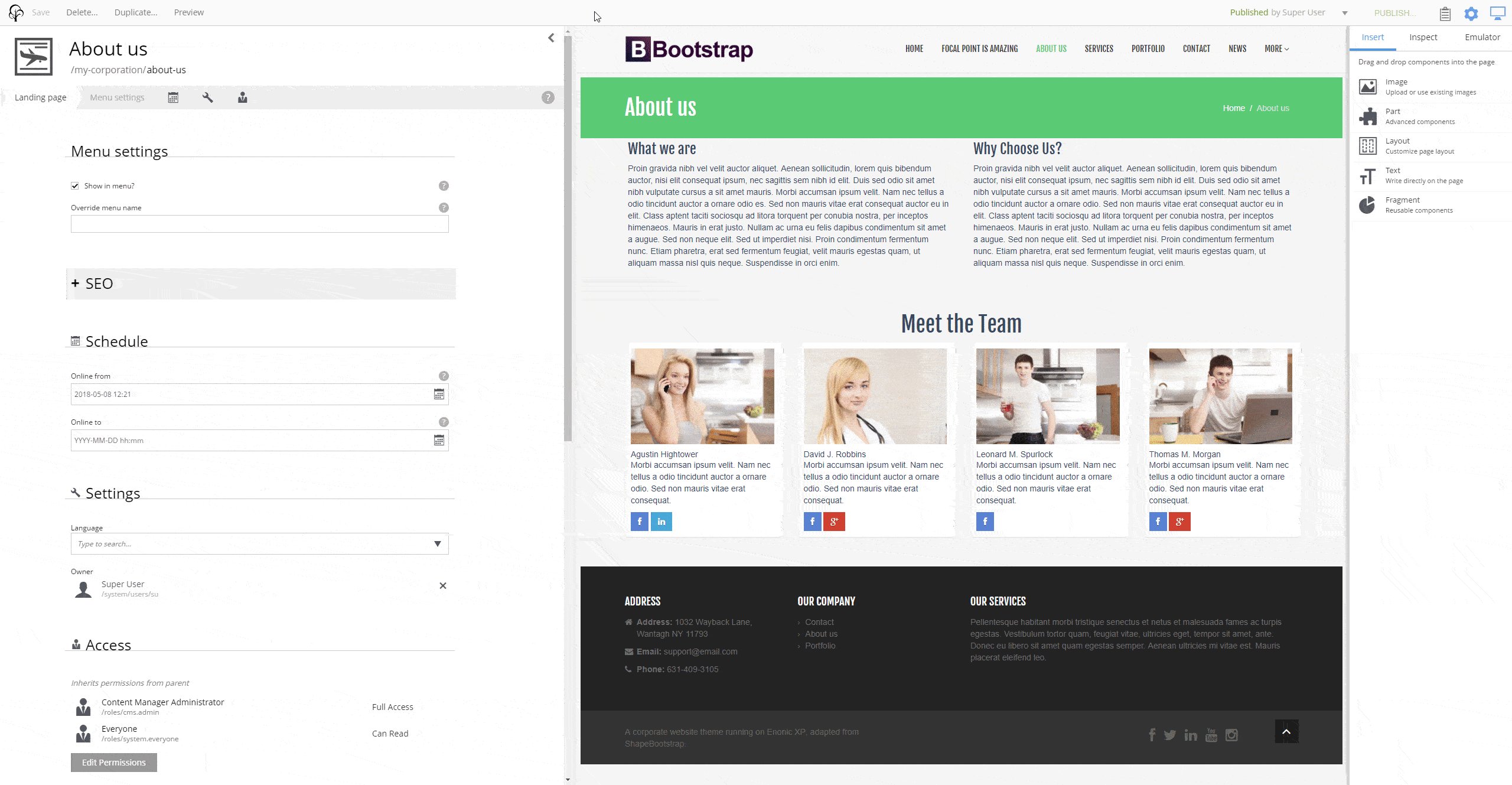
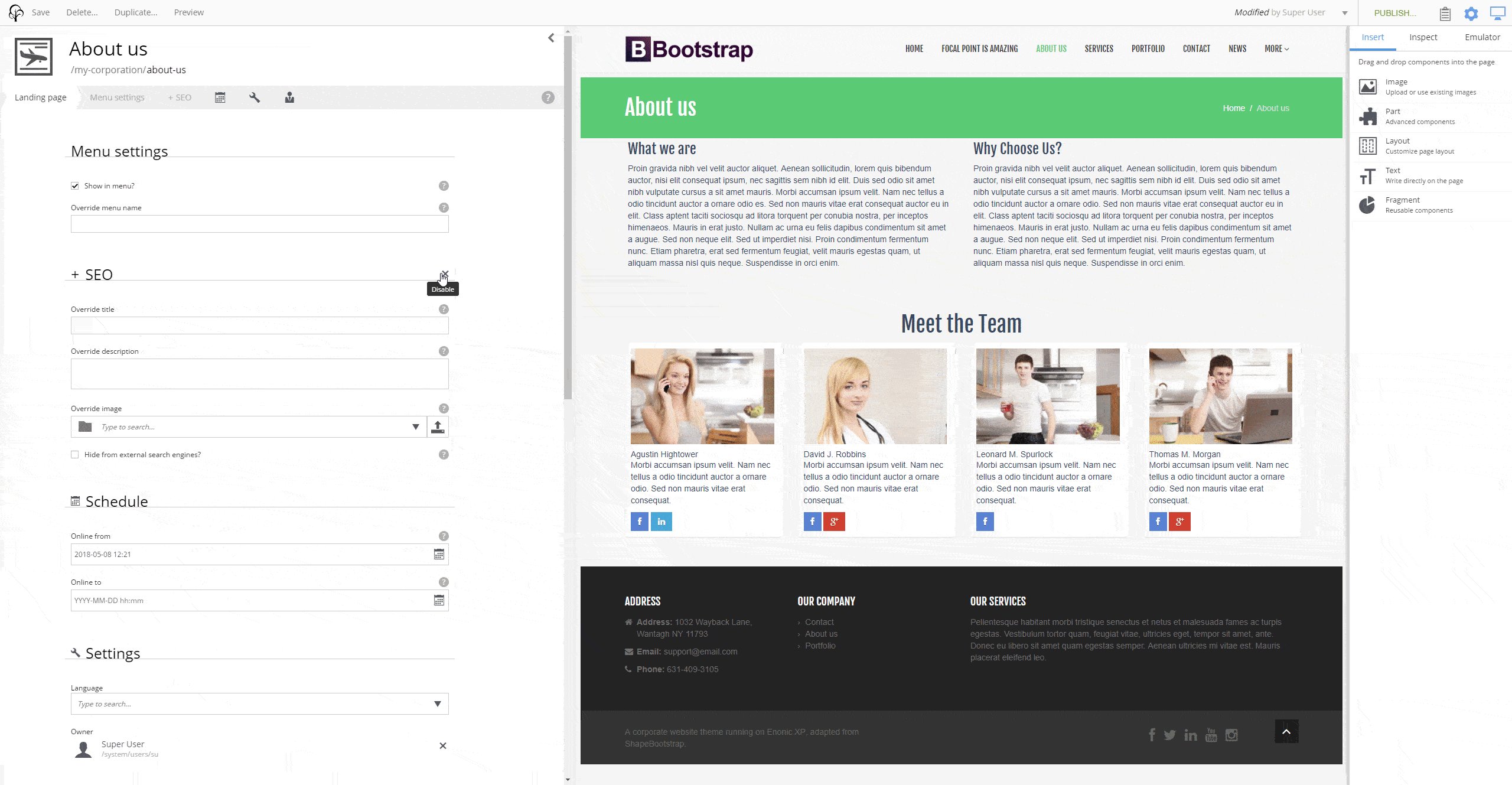
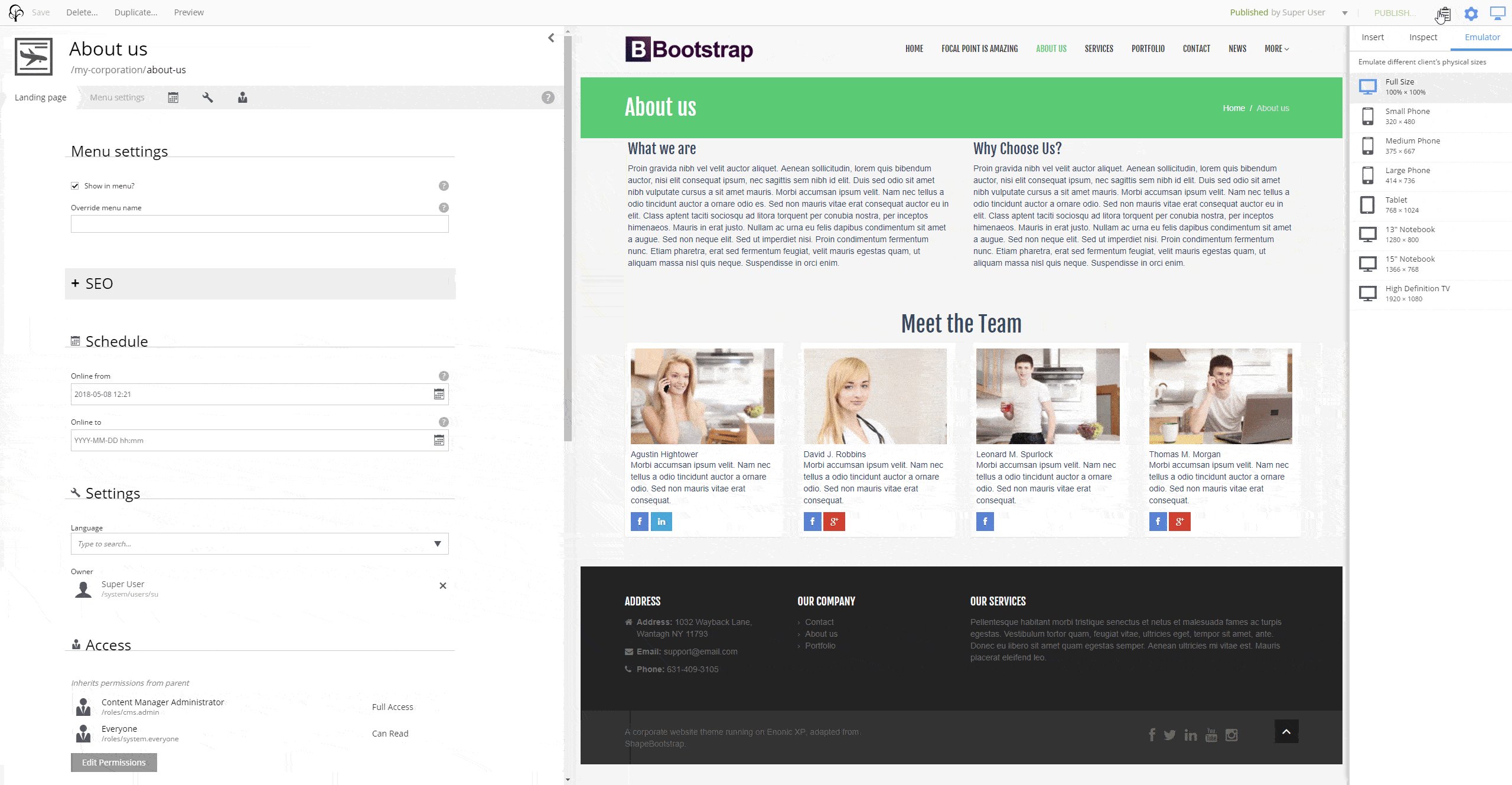
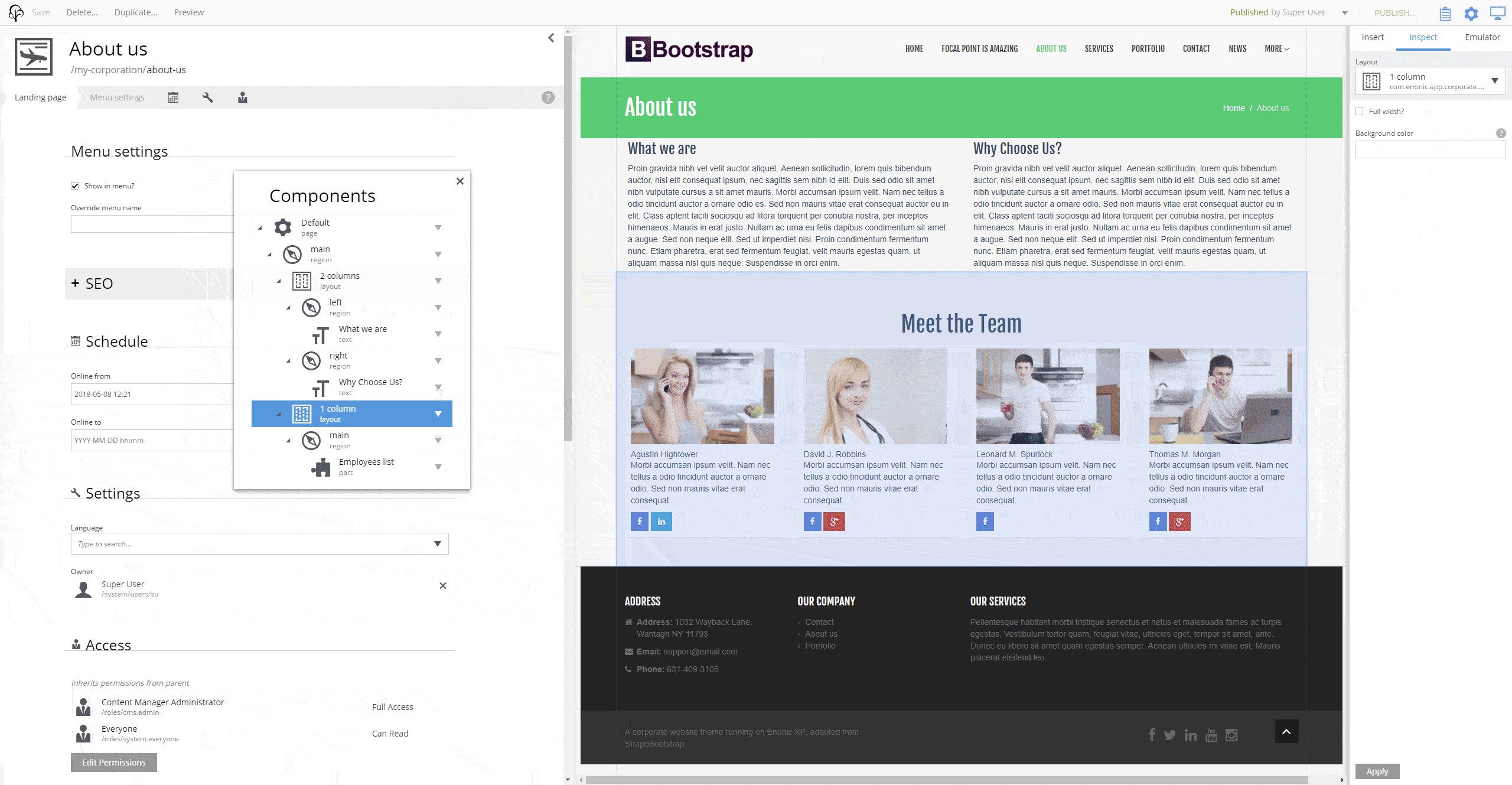
Even traditional websites can be made with headless CMS, and making both the front-end developers and the content editors happy while at it. Firstly, the developers can create the design, functionality, and services with their preferred framework. Secondly, the business users can focus on the content itself and not all the glitter and gold.
But—and this is important—a headless CMS doesn’t need to be a pure database for the editor. Some vendors deliver what we term “next gen” headless CMS and deliver additional and optional features, like a tree structure, URL handling, visual page editing, and contextual previewing.
Even the developers get something extra, in the form of a back-end where they can develop and deploy code to customize APIs and run scheduled tasks, as well as other integrations.

Documentation
Documentation is any communicable material that is used to describe, explain, or instruct some attributes of an object, system or procedure, such as its parts, assembly, installation, maintenance, and use.
Basically, a documentation site acts like a kind of encyclopedia, with low requirements within fancy landing pages, and high requirements within updated and structured content. Sounds like a perfect match for a headless CMS.

eCommerce
Due to digital transformation and changing consumer behavior, eCommerce has fully entered the world of B2C. Shopping is now as intrinsic an experience in social channels and IoT as in websites, and traditional retailers are under pressure to adapt to the new shopping reality.
Headless CMS adds value to eCommerce by enabling editorial content and landing page management related to your product offerings to deliver a complete shopping experience.

Editorial Database
Sometimes you just want a sub group of editors to do a specific, limited task—like updating health treatment recommendations or a judicial regulation. Here you don’t want to let the editors into the core CMS out of security reasons or for lack of proper training. Thus the need of a specified knowledge base.
In our example, the editors only need access to edit certain parts of your content, and not the entire website. With headless CMS this can be solved by configuring the types of content you need, and exposing it to the website or any other required channel through your API.
Chapter 11
Challenges
As with most things in life, headless CMS comes with both pros and cons. We have discussed a lot of the benefits of a headless CMS, but what lies on the flipside? Are there any real challenges?
A pure, first gen headless CMS usually cannot:
- Use a visual landing page editor
- Organize the website structure
- Manage URLs
- Preview the content
- Manage user rights and permissions
- Manage SEO
- Handle complex image editing
Also, for each new client, the developer must handle several issues, including:
- URL handling (again)
- Formatting issues and templating
- Caching and lazy loading
- Permissions
- Error handling
- Synchronization between CMS and clients
- “Forced” updates from the cloud vendor
Depending on the vendor and the choices you make in the digital project, more custom development might also be required if you use the headless approach for traditional websites. And because many headless solutions are cloud based, hosting software yourself may not be an option.
Let us go more in depth on some of the challenges. Note: These vary from vendor to vendor, and whether or not they offer the possibility of a next gen CMS, i.e. combining the lightweight benefits of headless with an optional, but powerful addition of editorial tools.
Preview
As editors work in a database and not on an actual website, they don’t really know where the content will go or what it will look like before publishing.

However, developers can in fact create a standard preview for a quick reference, easing the content editor’s state of mind. Just remember that the preview might not look exactly like its final presentation on every channel.
Tree Structure
Many headless vendors do not offer a hierarchical tree structure overview of the content. This type of navigation is familiar from operating systems, and allows the user to browse through content by opening and collapsing child content items under a parent content item.

As mentioned before, a headless CMS is more or less a database. Organizing content or achieving a tidy overview may become difficult in larger projects based on such a standard database viewing.
Developer Driven
One grand challenge with headless CMS is this following fact: The content editors simply didn’t ask for it. What content editor dreams of creating and maintaining content in a form based database only?
Headless CMS is primarily developer driven. The decoupling between the content layer and the presentation layer makes for more fun and agility for developers, but poses a real challenge for content editors. This is due to especially first gen headless limits on what such users can do and customize within the platform.
Hosting and Security
Most pure headless vendors offer their solutions as a SaaS, meaning you log into a cloud service to edit content. With this comes the advantages of cloud hosting in the guise of blazing speeds and cloud scalability for traffic peaks.
But not all headless vendors are alike. Hybrid vendors, for instance, offer a variety of hosting solutions. Some are SaaS, while others may be PaaS or even on premise. The general trend is however that more and more vendors are moving to the cloud for increased user experience and speed. Because most headless solutions are cloud based, hosting software yourself may be off limits.
If your project involves rich web content, URL handling, extensive editorial requirements, special hosting needs, and reuse across different channels, a next generation headless CMS might be the solution you're looking for.
More Code to Maintain
The developer first approach of headless CMS may actually involve more hard coding from the developers, and content editors are more dependent than ever on what the developers have taken into account. There are possibilities for hard coded custom switches and complex configuration, but this makes the platform more advanced than necessary.
In some headless cases the developer has to do all the heavy lifting—including building and maintaining a larger code base. As a pure headless CMS is only an API, creating a full website can pose a real challenge.
Furthermore, much practicality must be managed—like URL handling, deep linking, and error handling. Depending on your choices, a first gen headless CMS might actually lead to higher complexity, by moving from one system to multiple in order to handle various tasks.
Add to this that all the different systems must be integrated, synchronized, and managed, and you have a head scratcher.
***
Many of these challenges with headless CMS can easily be overcome by researching and choosing the right solution for you. Some vendors have taken these factors into account, and offer a next gen alternative: Taking in the best of both worlds by unchaining the developer and enriching the editor.
Chapter 12
Pricing Models
The cost of a headless CMS can be difficult to estimate, due to the often obscure nature of SaaS vendors together with the request based pricing model.
What you need to ask yourself is what the projected lifetime cost of the system is, and whether it will provide ROI in the long run. Ensure that you know how your preferred solution is priced (just ask the vendor), what factors drive cost, and what the estimated lifetime cost of the solution is.

Don’t be fooled by promises of honeyed rivers. Headless CMS can initially be cheap, but once the traffic picks up you must flex your golden muscles. The price tag is frequently based on requests, and developers can inadvertently double the number of requests by courtesy of their specific code.
Popular headless solutions are for the most part on price parity with traditional content management systems. And, depending on your choice of vendor, you might require additional solutions to the pure database. This can for instance be solutions for presentation, and this must also be included in the calculation.
On the other side, a next gen headless CMS with additional capabilities includes an optional presentation layer for websites, which eliminates a part of the multiple solutions factor from the price calculation.
Chapter 13
Conclusion
Headless CMS makes sense in a world where you don’t necessarily know where your information will be presented tomorrow. The combination of a database + an API for distributing to any channel is unbeatable.
As we have seen, headless CMS is not without its challenges. However, we believe these can be overcome with smart strategies like the involvement of next generation capabilities.
Content is essentially data. Having a method for treating data easily and predictably will not grow old or stale. It’s in the very foundation of communication. The question is to what degree headless CMS will come closer to what it initially distanced itself from: The traditional CMS.
We believe that flexibility will be the key ingredient for successful vendors in years to come. The flexibility to choose the components you need to please both developers and content editors at any time, in a constantly shifting environment.
Chapter 14
Bonus: Headless CMS Explained for Marketers
Headless CMS is by its nature a very technical concept, and it can be tricky to get your head wrapped around it. Here we will try to explicitly explain the concept for non-technical people, why it came to be, and what it means to you.
Background
There are three interconnected factors that helped give rise to headless CMS: DXP bloating, omnichannel, and technological development.
DXP Bloat
Many content editors will probably be familiar with slow and too-big-for-their-own-good DXPs, with one million features and an accompanying glacial speed. The stage was ripe for a lightweight and super fast CMS to replace the current over encumbered ruler.
Omnichannel
The second factor, omnichannel, should be equally familiar. Anyone not living under a rock has taken note of the influx of a horde of digital devices and channels the last couple of decades.
The personal computer isn’t alone anymore. Now it has the company of mobiles, smartwatches, doorbells, speech assistants, in store beacons, and things we haven’t dreamed up yet. So, how does one consistently deliver content from one source to one million different channels?
Technical Development
The third factor, technological development, is probably more obscure for mere mortals. In short, we have seen innovations within rich front-end frameworks. What are these, you ask? Front-ends are what decides the logic, structure, design, behavior, and animation of on screen elements.
And this technology has improved so much that developers prefer to build their digital solution with their favorite framework. And this fits perfectly well with the headless technology, as we shall see.
What Is Headless CMS?
Headless CMS appeared on the stage to solve three challenges: bloating, omnichannel, and the developer’s newfound love with his favorite front-end framework. What is the nature of headless CMS to cater to these things?
First off, let’s see what a headless CMS is not. A traditional CMS certainly isn’t headless, and it locks content together with design and functionality. You write some lines into the design of a landing page, for instance. Now try to translate that visual landing page into your speech assistant, IoT, or wearable. Impossible.
What headless CMS does is to separate content and design/functionality—a.k.a. presentation. The text you wrote and the image you inserted into forms can now be pulled out at will and be displayed via something called APIs in various channels.
This includes the good ol’ landing page, smartwatch, and digital signage. For instance, it makes sense to show all the content on the web, show only text on a wearable, and the visual elements on digital signage. And all from the same source!

Still hard to understand? Let us provide some useful analogies:
Imagine if every engine were inseparably linked to its car. The engineers and mechanics couldn’t use the principles of a V8 engine from an Aston Martin Vantage in an Aston Martin DBS Superleggera.
They would have to create it from scratch as a whole new engine. But luckily, the engine (content) is the same in several different cars (presentations), enabling economic efficiency.
Or this: Imagine if the text of a novel were inseparable from the first physical copies made of it in hardcover. That would make pocket editions, collector editions, digital editions, and so on impossible. Luckily, the content is in reality separated from the presentation also here.
What It Means for Business
OK, so a headless CMS separates content and presentation. It lets us distribute the content to all our marketing channels (and beyond), while simultaneously ramping up the performance with blazing speeds. Sounds good so far, but there’s more:
- Improved quality: Your content creators can now focus first and foremost on the content itself, and not on its particular visual organization on e.g. a web page. The single source of truth can also enable tone of voice consistency across channels.
- Saving time: Reuse the same content in different channels, instead of having to multiply your efforts. Also, there will be no more wrestling with design elements and page setup (let the developers do the wrestling!).
In sum, headless CMS enhances your omnichannel presence, speeds up your offerings, improves your content quality, and saves your team time (and money).
In total, these factors should contribute to improving your digital customer journey, which creates more and happier customers, which is something business execs understand and appreciate.
